250x250
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- 부스트코스
- 안드로이드
- 막내의막무가내 일상
- 막내의막무가내 플러터
- 프로그래머스 알고리즘
- 막내의막무가내 안드로이드 에러 해결
- 안드로이드 Sunflower 스터디
- 주택가 잠실새내
- 프래그먼트
- 안드로이드 sunflower
- 막내의 막무가내
- 막내의막무가내 알고리즘
- 막무가내
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 안드로이드
- flutter network call
- 부스트코스에이스
- 막내의 막무가내 알고리즘
- 막내의막무가내 rxjava
- 막내의막무가내 코틀린
- 막내의막무가내 목표 및 회고
- 막내의막무가내 프로그래밍
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 SQL
- 주엽역 생활맥주
- 막내의막무가내 플러터 flutter
- 2022년 6월 일상
- 막내의막무가내 코볼 COBOL
- Fragment
- 막내의막무가내
Archives
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[웹] CSS , nth-child와 nth-of-type 차이점 본문
728x90
#jisu > p:nth-child(2) 는 jisu라는 id를 가진 태그의 두번째 자식이 p태그이면 해당 태그에 css를 적용해달라는 뜻이다.( 만약 첫번쨰자식이 p태그 두번쨰자식이 span 세번째 자식이 p태그이면 적용이 안된다. (두번째 자식이 아니므로)
#jisu > p:nth-of-type(2)는 jisu라는 id를 가진 태그 자식들 중에 두번째로 나오는 p태그에 CSS적용을 하는 것이다. nth-child와 차이점으로 자식이 p, span , p여도 세번째 나오는 p가 두번째로 나오는 p태그이므로 css 적용이 된다.
참고로 >자식관계일때만 이게 동작하고 띄어씌기 자손관계일떄는 동작을 안한다고도 한다.
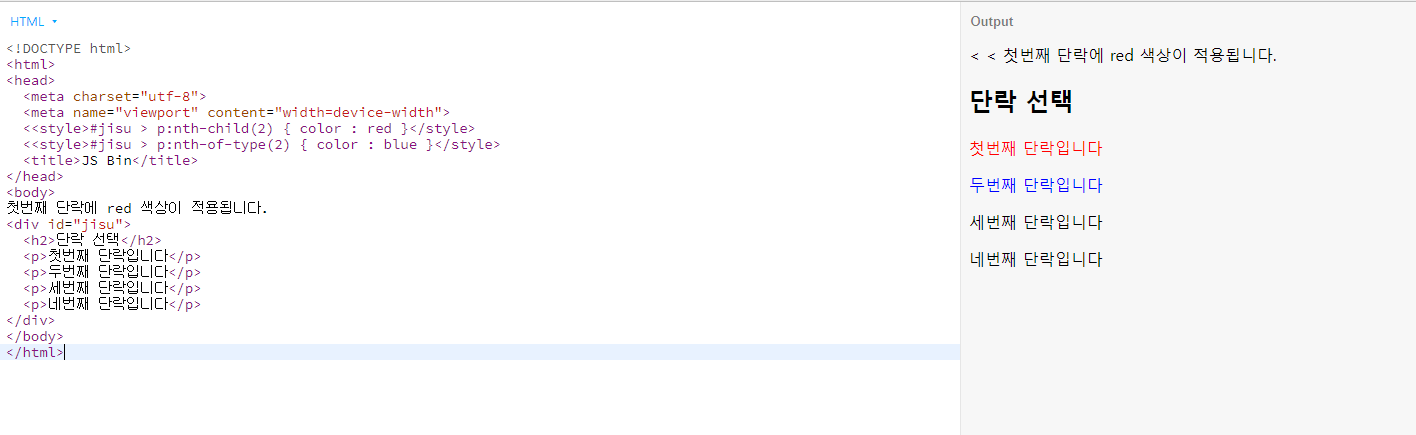
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<<style>#jisu > p:nth-child(2) { color : red }</style>
<<style>#jisu > p:nth-of-type(2) { color : blue }</style>
<title>JS Bin</title>
</head>
<body>
첫번째 단락에 red 색상이 적용됩니다.
<div id="jisu">
<h2>단락 선택</h2>
<p>첫번째 단락입니다</p>
<p>두번째 단락입니다</p>
<p>세번째 단락입니다</p>
<p>네번째 단락입니다</p>
</div>
</body>
</html>
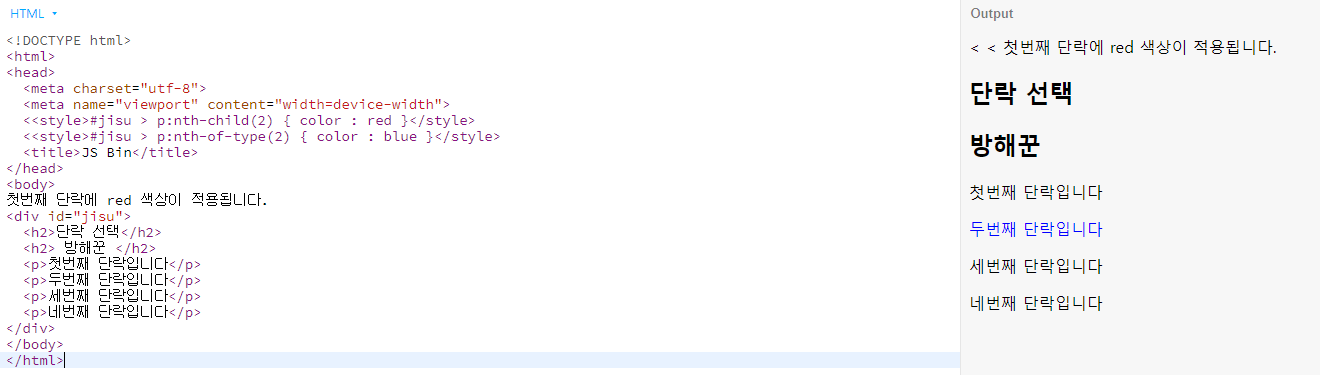
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<<style>#jisu > p:nth-child(2) { color : red }</style>
<<style>#jisu > p:nth-of-type(2) { color : blue }</style>
<title>JS Bin</title>
</head>
<body>
첫번째 단락에 red 색상이 적용됩니다.
<div id="jisu">
<h2>단락 선택</h2>
<h2> 방해꾼 </h2>
<p>첫번째 단락입니다</p>
<p>두번째 단락입니다</p>
<p>세번째 단락입니다</p>
<p>네번째 단락입니다</p>
</div>
</body>
</html>

[좋은 예시가 있어 하나 추가한다.]
nth-of-type 과 nth-child 는 쉽게 생각하는 편이 좋습니다.
예를 들어서
<div>
1 <li> abc </li>
2 <p> etcetcetc </p>
3 <li> def </li>
</div>
이렇게 있다고하면 div > li : nth-of-type(2) 는 div 안에서 li의 2번째것을 찾아서 거기에 맞는 css 를 적용해 주는 것입니다.
반대로 div > li : nth-child(2) 는 div 안 자식들 중에 두번째를 찾는 것인데 두번째가 p 태그이므로 css 적용이 안되는 것입니다. 이것을 만약 적용하고 싶다면 3으로 바꿔주면 적용되는 것이지요
728x90
Comments
