| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 rxjava
- 막내의막무가내 플러터 flutter
- 프래그먼트
- 막내의막무가내 프로그래밍
- 안드로이드 Sunflower 스터디
- 막내의막무가내 코틀린
- 막내의막무가내 안드로이드
- 막내의막무가내 회고 및 목표
- 막내의 막무가내 알고리즘
- flutter network call
- 막무가내
- 2022년 6월 일상
- Fragment
- 막내의막무가내 목표 및 회고
- 막내의막무가내 SQL
- 막내의막무가내
- 막내의 막무가내
- 막내의막무가내 일상
- 막내의막무가내 알고리즘
- 안드로이드
- 프로그래머스 알고리즘
- 막내의막무가내 플러터
- 막내의막무가내 안드로이드 코틀린
- 안드로이드 sunflower
- 부스트코스
- 주엽역 생활맥주
- 부스트코스에이스
- 막내의막무가내 코볼 COBOL
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] 안드로이드 달력 라이브러리 (feat. CosmoCalendar) 본문
[2021-04-13 업데이트]
https://github.com/ApplikeySolutions/CosmoCalendar
ApplikeySolutions/CosmoCalendar
📅 CosmoCalendar is a fully customizable calendar with a wide variety of features and displaying modes. - ApplikeySolutions/CosmoCalendar
github.com
먼저 위의 커스텀 달력 라이브러리를 사용했습니다.
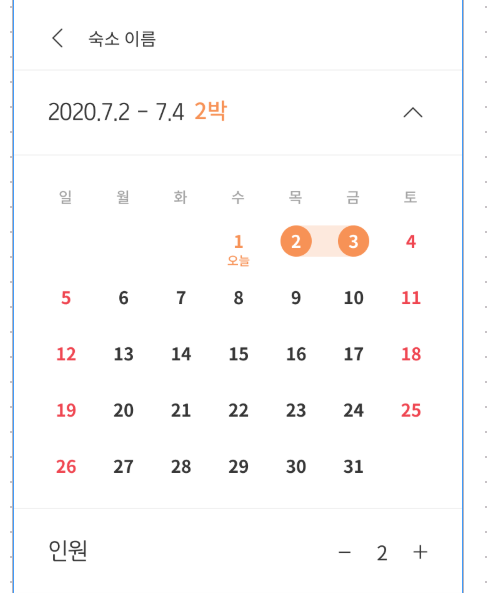
먼저 제가 구현해야할 달력은 다음과 같았는데요. 시간이 부족하여 라이브러리를 사용하게 되었습니다 ㅠㅠ 달력 라이브러리를 커스텀하여 사용하기도 빡세더라고요. 저도 아직 완벽하게 파악은 못하고 먼저 포스팅 중에 있습니다.

달력 테스트를 위해 프로젝트를 생성 후 구현해봤습니다.
자세한 내용은 상단에 라이브러리 깃헙 페이지에 가면 나옵니다.!
1. gradle 추가
implementation 'com.github.applikeysolutions:cosmocalendar:1.0.4'
2. XML
저는 색상 변경과 oreientatin을 수평으로 하였으며 셀렉션 타입은 범위 지정이 가능해야 했기에 range 모드 등 몇가지 설정을 더했습니다. (속성 값 보시면 이해하실 수 있을거에요)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.applikeysolutions.cosmocalendar.view.CalendarView
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:connectedDayIconPosition="top"
app:currentDayIconRes="@drawable/ic_select"
app:currentDaySelectedIconRes="@drawable/ic_select"
app:currentDayTextColor="#f79256"
app:firstDayOfTheWeek="sunday"
app:orientation="horizontal"
app:selectedDayBackgroundColor="#FFEACA"
app:selectedDayBackgroundEndColor="#f79256"
app:selectedDayBackgroundStartColor="#f79256"
app:selectedDayTextColor="#FFFFFF"
app:selectionType="range"
app:weekendDayTextColor="#ef4550" />
</LinearLayout>
3. Activity.kt
package com.mtjin.myapplication
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
import com.applikeysolutions.cosmocalendar.selection.OnDaySelectedListener
import com.applikeysolutions.cosmocalendar.selection.RangeSelectionManager
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
calendar_view.isShowDaysOfWeekTitle = false
calendar_view.selectionManager = RangeSelectionManager(OnDaySelectedListener {
Log.e(" CALENDAR ", "========== setSelectionManager ==========")
Log.e(" CALENDAR ", "Selected Dates : " + calendar_view.selectedDates.size)
if (calendar_view.selectedDates.size <= 0) return@OnDaySelectedListener
Log.e(" CALENDAR ", "Selected Days : " + calendar_view.selectedDays)
})
}
}
[삽질 기록]

처음 위 화면과 같이 날짜 범위를 선택하면 밑에 7월20 이렇게 뷰가 저절로 떴었습니다..
이를 없에기 위해 속성을 계속 찾아봤지만 볼 수 없었습니다.
해결은 우연히 되었는데 방법은 다음과 같았습니다.
바로 켈린더뷰에 리스너를 달아주니 사라졌습니다. ㅎㅎ
calendar_view.selectionManager = RangeSelectionManager(OnDaySelectedListener {
Log.e(" CALENDAR ", "========== setSelectionManager ==========")
Log.e(" CALENDAR ", "Selected Dates : " + calendar_view.selectedDates.size)
if (calendar_view.selectedDates.size <= 0) return@OnDaySelectedListener
Log.e(" CALENDAR ", "Selected Days : " + calendar_view.selectedDays)
})
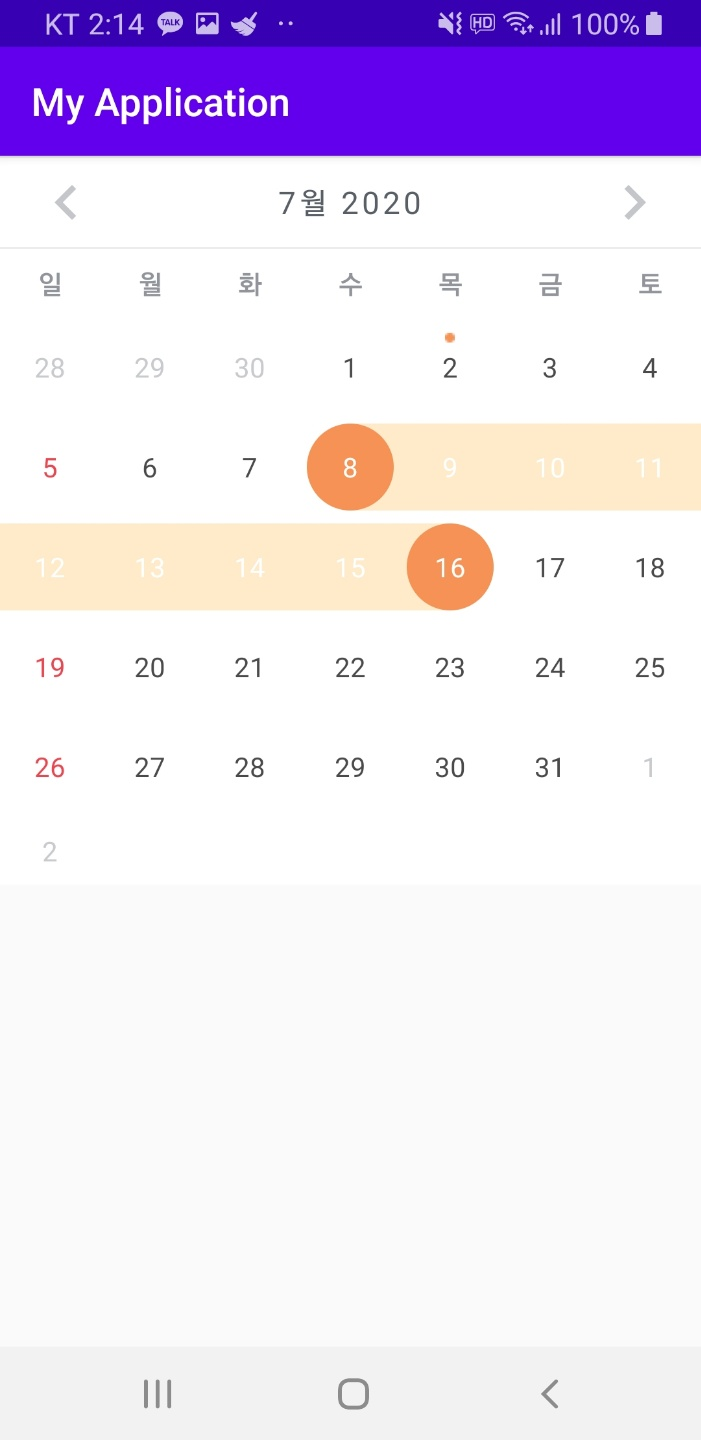
[결과 화면]
완성된 결과화면은 다음과 같습니다.

댓글과 공감은 큰 힘이 됩니다. 감사합니다!



