| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 부스트코스에이스
- 막내의막무가내 알고리즘
- 막내의막무가내 안드로이드 코틀린
- 안드로이드 Sunflower 스터디
- 막내의막무가내 플러터 flutter
- flutter network call
- 막내의막무가내 코볼 COBOL
- 안드로이드 sunflower
- 막내의막무가내 일상
- 주엽역 생활맥주
- 막내의막무가내 코틀린
- 막내의 막무가내 알고리즘
- 안드로이드
- 막내의막무가내 목표 및 회고
- 막내의막무가내
- 막내의 막무가내
- 프래그먼트
- 막내의막무가내 회고 및 목표
- 막내의막무가내 rxjava
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 안드로이드
- 프로그래머스 알고리즘
- 부스트코스
- 막무가내
- 2022년 6월 일상
- 막내의막무가내 SQL
- 막내의막무가내 프로그래밍
- 막내의막무가내 플러터
- Fragment
- 막내의막무가내 안드로이드 에러 해결
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[Flutter] 플러터 IOS 쿠퍼티노 Android 머터리얼 디자인 분기처리 (dart:io 패키지 Platform 사용) 본문
[Flutter] 플러터 IOS 쿠퍼티노 Android 머터리얼 디자인 분기처리 (dart:io 패키지 Platform 사용)
막무가내막내 2022. 5. 22. 15:20
Flutter 는 리엑트네이티브처럼 IOS, Android 를 동시에 개발이 가능하다.
Android 에서는 기본적으로 Material 디자인을 제공하고 있고
https://docs.flutter.dev/development/ui/widgets/material
Material Components widgets
docs.flutter.dev
IOS에서는 Cupertino 라는 디자인을 제공하고 있다.
https://docs.flutter.dev/development/ui/widgets/cupertino
Cupertino (iOS-style) widgets
docs.flutter.dev
위 두개의 링크처럼 플러터는 IOS, Android 두 프레임워크의 디자인을 모두 지원한다.
나는 Android 폰과 삼성 노트북만을 사용하고 있기 떄문에 IOS의 디자인에 대해서는 잘 알지는 못하지만 안드로이드 머터리얼 디자인에 익숙해져있는 내가 IOS 디자인으로 된 UI를 보면 이질감이 조금 있을 순 있을거 같다.
이를 위해 Flutter 에서는 두 개의 플랫폼에 따라 다른 디자인을 구현해줄 수 있다.
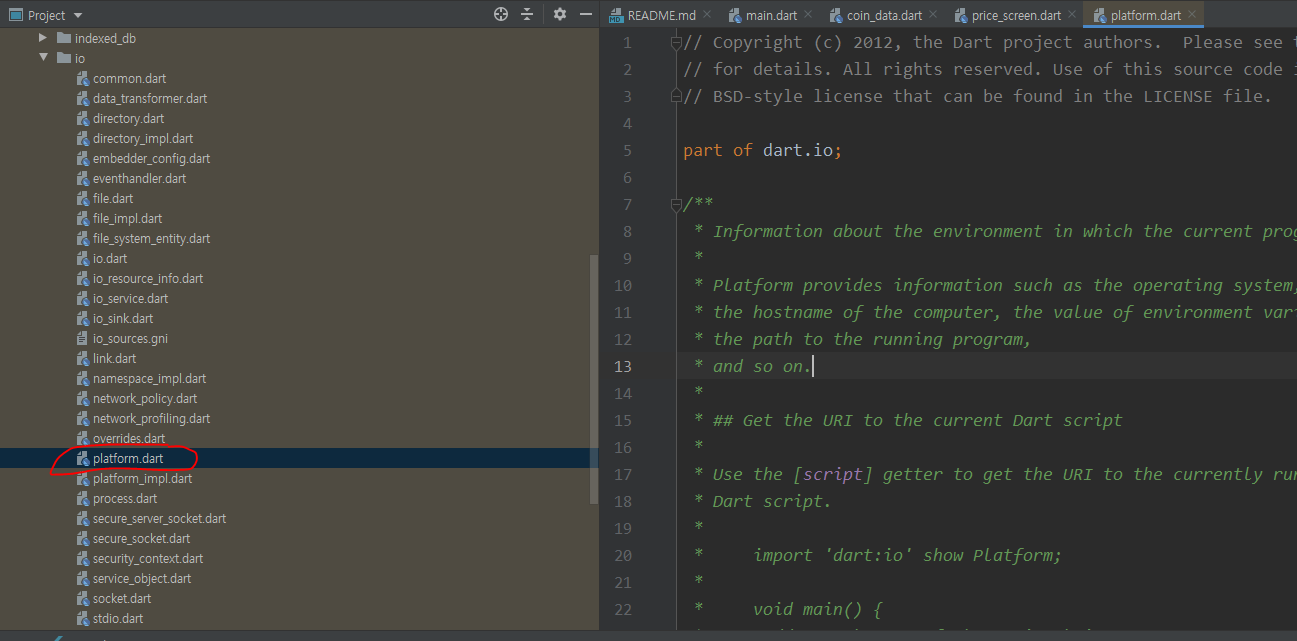
Flutter에서 기본으로 제공하는 io 패키지를 먼저 import 해준다.
import 'dart:io' show Platform;여기서 show 는 이 io 패키지의 Platform 파일만을 사용하겠다는 뜻이다.
이외에도 as , hide도 있긴하다.

이 Platform 클래스를 활용해서 사용자가 무슨 플랫폼을 사용하고 있는지 체크하여 디자인을 분기 처리할 수 있다.
- Android 머터리얼 디자인 구현 -
DropdownButton<String> androidDropdown() {
List<DropdownMenuItem<String>> dropdownItems = [];
for (String currency in currenciesList) {
var newItem = DropdownMenuItem(
child: Text(currency),
value: currency,
);
dropdownItems.add(newItem);
}
return DropdownButton<String>(
value: selectedCurrency,
items: dropdownItems,
onChanged: (value) {
setState(() {
selectedCurrency = value;
});
},
);
}
- IOS 쿠퍼티노 디자인 구현 -
CupertinoPicker iOSPicker() {
List<Text> pickerItems = [];
for (String currency in currenciesList) {
pickerItems.add(Text(currency));
}
return CupertinoPicker(
backgroundColor: Colors.lightBlue,
itemExtent: 32.0,
onSelectedItemChanged: (selectedIndex) {
print(selectedIndex);
},
children: pickerItems,
);
}
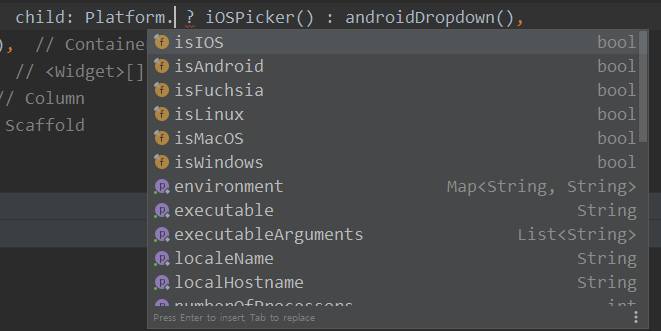
- 플랫폼에 따른 분기처리-
Container(
height: 150.0,
alignment: Alignment.center,
padding: EdgeInsets.only(bottom: 30.0),
color: Colors.lightBlue,
child: Platform.isIOS ? iOSPicker() : androidDropdown(),
),
- 결과 -
안드로이드 환경이라 머터리얼 디자인이 뜬다.





