| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 막내의막무가내 회고 및 목표
- 부스트코스에이스
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 SQL
- 막내의막무가내 코틀린
- flutter network call
- 프로그래머스 알고리즘
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내
- 막내의막무가내 rxjava
- 막무가내
- 막내의막무가내 알고리즘
- 막내의막무가내 플러터
- 안드로이드 sunflower
- 안드로이드 Sunflower 스터디
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 프로그래밍
- 부스트코스
- 막내의막무가내 플러터 flutter
- 막내의막무가내 목표 및 회고
- 막내의 막무가내
- 막내의막무가내 일상
- 막내의막무가내 안드로이드
- 2022년 6월 일상
- Fragment
- 막내의 막무가내 알고리즘
- 안드로이드
- 프래그먼트
- 주엽역 생활맥주
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[네트워크] Phillps Hue 제어하기 (TCP socket + HTTP server)(feat. docker 본문
[네트워크] Phillps Hue 제어하기 (TCP socket + HTTP server)(feat. docker
막무가내막내 2019. 12. 18. 04:15
TCP socket을 이용한 Phillps Hue제어 HTTP Server 만들어보았다.
요약하면 다음과 같다.
1. 서버로 Docker를 사용한다.
2. 전구를 제어할 수 있는 post방식의 form을 담고 있는 Web UI 제작 (html) 한다.
3. 클라이언트에서 GET 요청을 하면 내가 2에서 만든 Web UI 반환해준다.
4. 웹페이지로 POST 요청을 보내고 서버에서는 해당 값을 받아 데이터를 파 싱 및 가공하여 브릿지 통신을 하여 Phillps Hue(전구)를 제어한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<h3>Hue 1 Controller</h3>
<form action="1" method="POST">
<input type="radio" name="light" value="on"> On<br>
<input type="radio" name="light" value="off"> off<br>
<div>Brightness: 0 <input type="range" min="1" max="254" name="brightness" value="1">
254
</div>
X: 0 <input name="color_x" type="number" value="0" step="0.1" max="1" min="0"> 1
</p>
Y: 0 <input name="color_y" type="number" value="0" step ="0.1" max="1" min="0"> 1
</p>
<input type="submit" value="Submit">
</form>
<h3>Hue 2 Controller</h3>
<form action="2" method="POST">
<input type="radio" name="light" value="on"> On<br>
<input type="radio" name="light" value="off"> off<br>
<div>Brightness: 0 <input type="range" min="1" max="254" name="brightness" value="1">
254
</div>
X: 0 <input type="number" name="color_x" value="0" step="0.1" max="1" min="0"> 1
</p>
Y: 0 <input type="number" name="color_y" value="0" step ="0.1" max="1" min="0"> 1
</p>
<input type="submit" value="Submit">
</form>
<h3>Hue 3 Controller</h3>
<form action="3" method="POST">
<input type="radio" name="light" value="on"> On<br>
<input type="radio" name="light" value="off"> off<br>
<div>Brightness: 0 <input type="range" min="1" max="254" name="brightness" value="1">
254
</div>
X: 0 <input type="number" name="color_x" value="0" step="0.1" max="1" min="0"> 1
</p>
Y: 0 <input type="number" name="color_y" value="0" step ="0.1" max="1" min="0"> 1
</p>
<input type="submit" value="Submit">
</form>
</head>
<body>
</body>
</html>
위는 전구를 제어하는 웹페이지인 hueController.html 파일이다. (실수로 head태그에 다 작성했다) form 태그는 post 방식으로 하였고 전원 on/off, 밝기 그리고 x, y 컬러값을 설정할 수 있다. 그리고 총 3개의 전구를 제어할 수 있다.

UI는 위와 같다.
from phue import Bridge그다음 pip3 install phue 로 설치 후 위와 같이 import 해준다. 필립스 휴 와 브릿 지 통신을 하기 위해서이다.

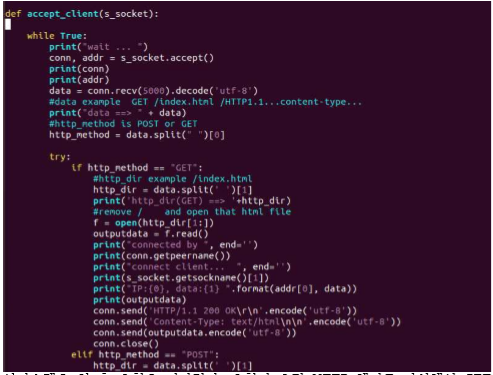
서버소켓을 연 후 요청을 기다린다. 요청이 오면 HTTP 헤더를 파싱해서 GET 요청인지 POST 요청인지 분기해준다. GET 요청이라면 요청한 경로를 파싱해 해당 html을 클라이언트에게 응답해준다.

클라이언트에서 서빙된 웹페이지 post 방식의 form 태그를 통해 post 요청을 하면 서버에서 위와 같이 받는다. 전달된 데이터를 파싱하여 전구의 번호 (hue_num), 전원(power), 밝기(brightness), 컬러값(color_x, color_y) 에 저 장한다. 그리고 Bridge 통신을 하여 받은 값을 이용해 전구를 제어한다. lights 안에는 휴 전구 리스트가 들어있다.

만약 잘못된 경로로 요청하거나 예외가 발생하면 noIndex.html을 클라이언트 에게 보내주었다.
[실행 영상]
https://www.youtube.com/watch?v=mUazpV_kJL8
'네트워크 > 도커(Docker)' 카테고리의 다른 글
| [네트워크] HTTP Sever using TCP Socket (feat. docker, cURL, wireshark) (0) | 2019.12.18 |
|---|---|
| [네트워크] 도커(docker) + nginx + django 웹 페이지 서빙 (0) | 2019.12.18 |
| [도커] Docker 명령어 정리 (0) | 2019.09.21 |
| [네트워크] 도커(Docker) 정리 (0) | 2019.09.06 |


