| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 부스트코스에이스
- 막내의 막무가내 알고리즘
- 주엽역 생활맥주
- 막내의막무가내 프로그래밍
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 목표 및 회고
- 막내의막무가내 rxjava
- 막내의막무가내 플러터 flutter
- 프로그래머스 알고리즘
- 2022년 6월 일상
- 막내의막무가내 안드로이드
- 막내의막무가내 일상
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 코틀린
- 안드로이드 Sunflower 스터디
- 막내의 막무가내
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 알고리즘
- 안드로이드
- 안드로이드 sunflower
- 막내의막무가내 코볼 COBOL
- 프래그먼트
- 막내의막무가내 SQL
- Fragment
- 막내의막무가내 플러터
- 부스트코스
- 막무가내
- flutter network call
- 막내의막무가내 회고 및 목표
- 막내의막무가내
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[OpenCV] bgr 이미지 -> grayscale 이미지로 변환 (grayscale 구현) 본문
OpenCV 빠르게 공부해야할 것 같습니다..
openCV 에 내장된 cvtColor 를 사용하지 않고 Grayscale 이미지로 convert 하는 것을 구현해봤습니다.
- cv2.cvtColor(img, flag) : 이미지를 flag에 따라, 색상을 변경한다.
GRAY, BGR, HSV, YCrCb, Luv 등 구현 가능
cv2.COLOR_BGR2GRAY, cv2.COLOR_BGR2HSV 키워드를 사용
-입력 : BGR 이미지 행렬
-출력 : Grayscale 이미지 행렬

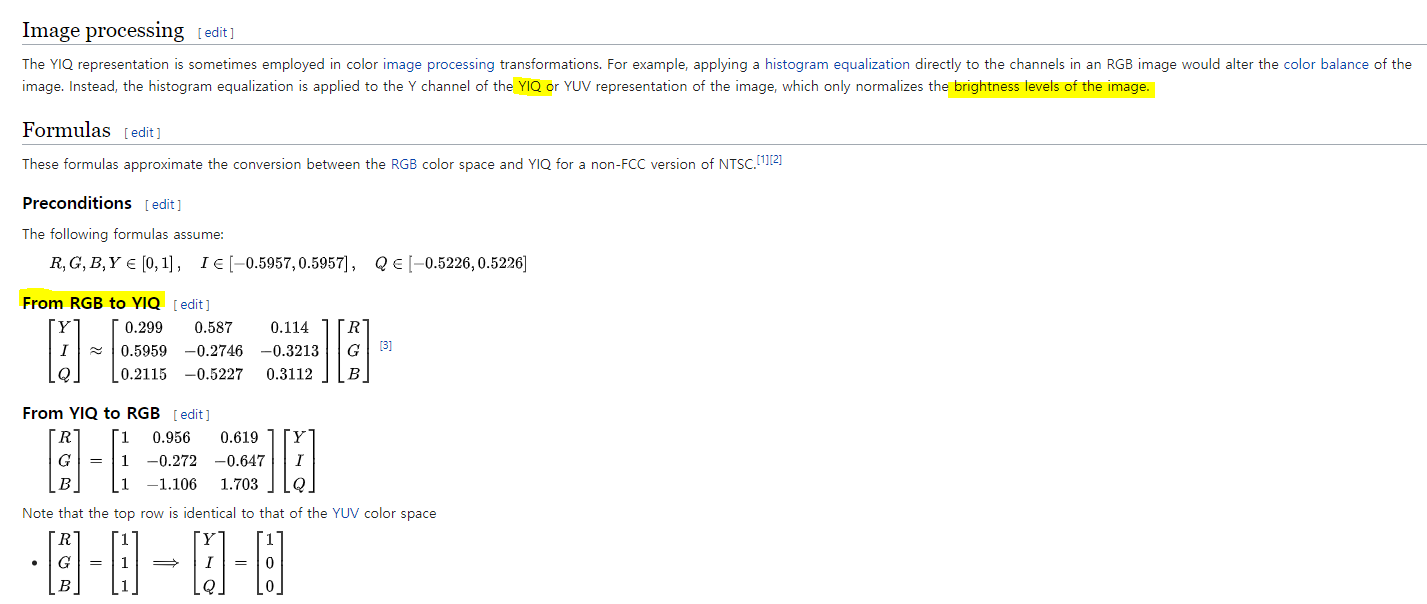
YIQ 는 컬러 TV 시스템에서 주로 사용하는 북미 , 중미 , 일본 에서 사용되는 색 공간 입니다
The Y component represents the luma information, and is the only component used by black-and-white television receivers. I and Q represent the chrominance information. In YUV, the U and V components can be thought of as X and Y coordinates within the color space. I and Q can be thought of as a second pair of axes on the same graph, rotated 33°; therefore IQ and UV represent different coordinate systems on the same plane.
밑 사이트는 설명이 잘 되있는 것 같습니다. 두 가지 방법과 비교에 대해 써있습니다.
Average method => Grayscale = (R + G + B / 3)
Weighted method or luminosity method => ( (0.3 * R) + (0.59 * G) + (0.11 * B) ).
https://www.tutorialspoint.com/dip/grayscale_to_rgb_conversion.htm
Grayscale to RGB Conversion - Tutorialspoint
Grayscale to RGB Conversion Advertisements We have already define the RGB color model and gray scale format in our tutorial of Image types. Now we will convert an color image into a grayscale image. There are two methods to convert it. Both has their own m
www.tutorialspoint.com
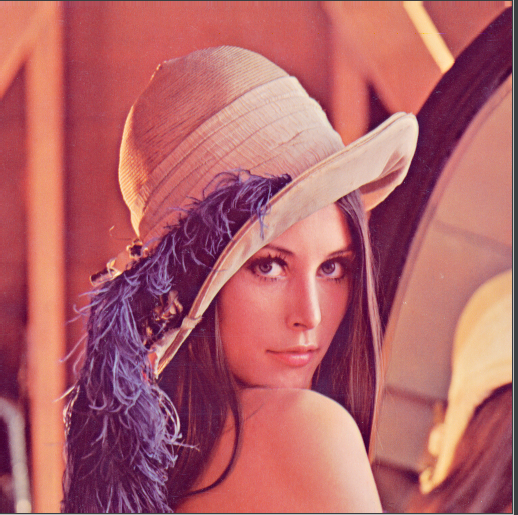
[BGR 이미지]
1. Blue, Green, Red 세 가지 색을 조합해 이미지 생성
2. 밝기에 대해 Green -> Red -> Blue 순으로 민감하다. 그래서 위와 같이 색상 기여도를 0.11 -> 0.3 -> 0.59 순으로 줍니다.
[grayscale 이미지]
1. Grayscale 이미지는 밝기 만을 표현
2. 0~255까지의 값으로 표현
[코드]
실제 cvtColor GrayScale 내장 함수가 다음 비율로 구현되 있다고 합니다.
import cv2
import numpy as np
def mtjin_bgr2gray(bgr_img):
# BGR 색상값
b = bgr_img[:, :, 0]
g = bgr_img[:, :, 1]
r = bgr_img[:, :, 2]
result = ((0.299 * r) + (0.587 * g) + (0.114 * b))
# imshow 는 CV_8UC3 이나 CV_8UC1 형식을 위한 함수이므로 타입변환
return result.astype(np.uint8)
input_img = cv2.imread("Lena.png", cv2.IMREAD_COLOR)
bgr_img = mtjin_bgr2gray(input_img)
cv2.namedWindow('GrayScale Image')
# 지정한윈도우에 이미지를 보여준다.
cv2.imshow("GrayScale Image", bgr_img)
# 지정한 시간만큼 사용자의 키보드입력을 대기한다. 0으로하면 키보드대기입력을 무한히 대기하도록한다.
cv2.waitKey(0)
cv2.imwrite("mtjin_bgr2gray_Lena.jpg", bgr_img)

'OpenCV' 카테고리의 다른 글
| [OpenCV] Gaussian Filtering 구현 (1) | 2020.03.26 |
|---|---|
| [OpenCV] 함수 정리 (0) | 2020.03.26 |
| [openCV] HSV 특정색 검출하기 (0) | 2019.07.15 |
| [openCV] 이미지 이진화 하기 (0) | 2019.07.14 |
| [openCV] 동영상 관련 (0) | 2019.07.11 |


