250x250
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 안드로이드 sunflower
- 안드로이드 Sunflower 스터디
- 막내의 막무가내
- 막내의막무가내 SQL
- 안드로이드
- 막무가내
- 막내의막무가내 회고 및 목표
- 프로그래머스 알고리즘
- 막내의막무가내 목표 및 회고
- 2022년 6월 일상
- 막내의막무가내 코틀린 안드로이드
- 막내의 막무가내 알고리즘
- 막내의막무가내 rxjava
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 일상
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 안드로이드
- 막내의막무가내 플러터
- 막내의막무가내 알고리즘
- 프래그먼트
- flutter network call
- 부스트코스에이스
- 막내의막무가내 프로그래밍
- 막내의막무가내 안드로이드 코틀린
- Fragment
- 막내의막무가내
- 막내의막무가내 코틀린
- 부스트코스
- 주엽역 생활맥주
- 막내의막무가내 플러터 flutter
Archives
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] 코틀린 원형차트 예제 (feat. MPAAndroidChart 라이브러리) 본문
안드로이드/코틀린 & 아키텍처 & Recent
[안드로이드] 코틀린 원형차트 예제 (feat. MPAAndroidChart 라이브러리)
막무가내막내 2020. 4. 28. 01:05728x90
[2021-04-13 업데이트]
예전에 별모양 차트에 관해서도 포스팅 기록이 남긴적이 있는데 이번에는 원형차트 예제 코드에 대해 포스팅을 할려고합니다.
먼저 MPAAndroidChart 라이브러리를 사용하므로 디펜던시를 추가해줍니다.
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' }
}
}
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
xml 입니다
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/country_pc_piechart"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_marginTop="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.495"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/country_li_linear2" />
세팅하는 코드입니다
크게 xml, yValues(ArrayList<PieEntry>) -> dataSet(PieDataSet), pieData(PieData) 세 단계로 구현됩니다.
animateY() 함수를 통해 차트가 그려지는 애니메이션을 추가할 수 도 있습니다.
with(viewModel) {
countryResponse.observe(viewLifecycleOwner, Observer {
with(binding.countryPcPiechart) {
setUsePercentValues(true)
description.isEnabled = false
setExtraOffsets(5f, 10f, 5f, 5f)
isDrawHoleEnabled = true
setHoleColor(Color.WHITE)
transparentCircleRadius = 61f
val yValues: ArrayList<PieEntry> = ArrayList()
with(yValues) {
add(PieEntry(it.city1p.toFloat(), it.city1n))
add(PieEntry(it.city2p.toFloat(), it.city2n))
add(PieEntry(it.city3p.toFloat(), it.city3n))
add(PieEntry(it.city4p.toFloat(), it.city4n))
add(PieEntry(it.city5p.toFloat(), it.city5n))
}
animateY(1000, Easing.EaseInOutCubic)
val dataSet: PieDataSet = PieDataSet(yValues, "")
with(dataSet) {
sliceSpace = 3f
selectionShift = 5f
setColors(*ColorTemplate.JOYFUL_COLORS)
}
val pieData: PieData = PieData(dataSet)
with(pieData) {
setValueTextSize(10f)
setValueTextColor(Color.BLACK)
val des = Description()
des.text = "도시별 확진자 상위 5곳"
description = des
}
data = pieData
}
})
}
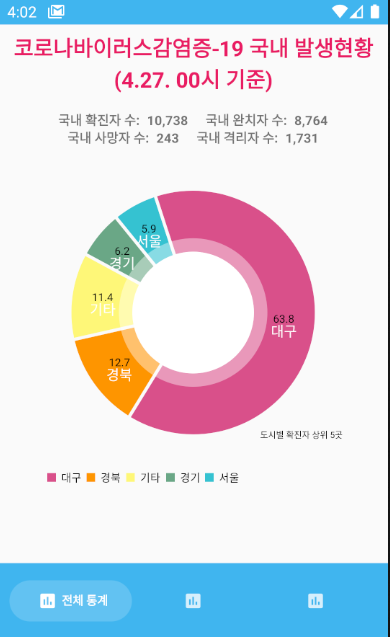
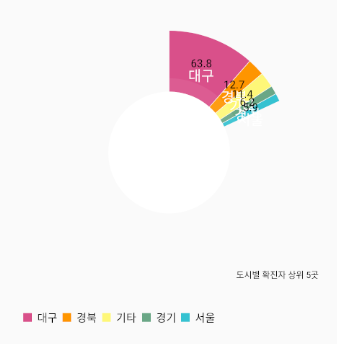
결과화면입니다.

애니메이션으로 이런식으로 그려집니다. (움짤을 했어야했는제 죄송합니다...)

역시 단순텍스트보다 시각화가 한눈에 보기 좋은 것 같습니다.
댓글과 공감은 큰 힘이됩니다. 감사합니다!
728x90
'안드로이드 > 코틀린 & 아키텍처 & Recent' 카테고리의 다른 글
| [코틀린] Base 코드 관련 정리 (feat. BaseActivity, BaseFragment) (0) | 2020.05.08 |
|---|---|
| [안드로이드] Android Jetpack Navigation 정리 및 BottomNavigationView 에 적용 + ActionBar 적용 (Kotlin) (4) | 2020.04.29 |
| [안드로이드] 코틀린 list 를 자바의 vararg 로 받을 수 있게하는 방법 (kotlin list to vararg) (0) | 2020.04.28 |
| [안드로이드] DI(Dependency Injection) 개념 및 KOIN 참고할 사이 (0) | 2020.04.15 |
| [안드로이드] 코틀린 @BindingAdapter 매개변수 두 개 이상할 경우 예시 (4) | 2020.04.05 |
Comments




