| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 안드로이드 Sunflower 스터디
- 안드로이드
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 rxjava
- 부스트코스
- 막내의막무가내 코틀린
- 막내의 막무가내 알고리즘
- 막내의막무가내 알고리즘
- Fragment
- 막내의막무가내 안드로이드 에러 해결
- 프로그래머스 알고리즘
- 막무가내
- 막내의 막무가내
- 막내의막무가내 일상
- 막내의막무가내
- 부스트코스에이스
- 막내의막무가내 코틀린 안드로이드
- 안드로이드 sunflower
- 막내의막무가내 플러터
- 막내의막무가내 SQL
- 2022년 6월 일상
- 막내의막무가내 안드로이드
- 막내의막무가내 목표 및 회고
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 플러터 flutter
- 프래그먼트
- flutter network call
- 주엽역 생활맥주
- 막내의막무가내 회고 및 목표
- 막내의막무가내 프로그래밍
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] 프래그먼트 액션바(ActionBar) 메뉴 샘플 코드 기록 본문
[2021-04-14 업데이트]
액션바를 안드로이드 처음 배울때 사용하고 이후에는 매번 커스텀 툴바를 사용했는데 액션바에 대해서도 정리할겸 샘플코드와 사용한 속성의 역할에 대해 남깁니다. 유데미 강의 듣는중인데 액션바 정말 오랜만에 보네요..
[Menu]

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_search"
android:title="@string/search"
android:icon="@drawable/ic_search"
android:iconTint="@color/white"
app:showAsAction="ifRoom"
app:actionViewClass="androidx.appcompat.widget.SearchView"/>
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_sortBy"
android:title="@string/sort_by">
<menu>
<item
android:id="@+id/menu_priority_high"
android:title="@string/priority_high"/>
<item
android:id="@+id/menu_priority_low"
android:title="@string/priority_low"/>
</menu>
</item>
</group>
<item
android:id="@+id/menu_delete_all"
android:title="@string/delete_all"
app:showAsAction="never"/>
</menu>
속성정리
- app:showAsAction

- app:actionViewClass

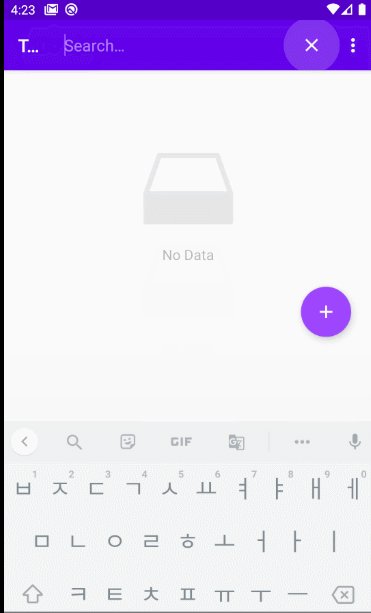
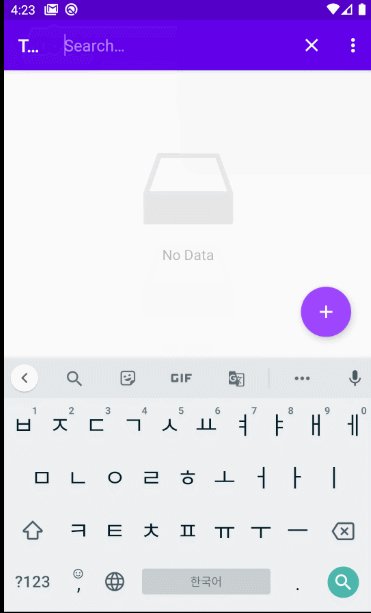
여기서는 androidx.appcompat.widget.SearchView 로 하여 돋보기 모양 메뉴 클릭시 검색하는 뷰가 나타나게 됩니다.
- android:checkableBehavior

[Fragment]
package com.mtjin.todoapp.fragments.list
import android.os.Bundle
import android.view.*
import androidx.fragment.app.Fragment
import androidx.navigation.fragment.findNavController
import com.mtjin.todoapp.R
import kotlinx.android.synthetic.main.fragment_list.view.*
class ListFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
val view = inflater.inflate(R.layout.fragment_list, container, false)
view.floatingActionButton.setOnClickListener {
findNavController().navigate(R.id.action_listFragment_to_addFragment)
}
view.listLayout.setOnClickListener {
findNavController().navigate(R.id.action_listFragment_to_updateFragment)
}
//메뉴 세팅
setHasOptionsMenu(true)
return view
}
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
inflater.inflate(R.menu.list_fragment_menu, menu)
}
}프래그먼트에서 메뉴를 사용하려면 setHasOptionsMenu(true)를 하면 된다. 이 명령이 있어야 액티비티보다 프레그먼트의 메뉴가 우선됩니다.
onCreateOptionsMenu() 는 메뉴를 생성하는 코드입니다. 오버라이드 하여 사용
그리고 이 액션바의 메뉴 아이템을 클릭했을 때 이벤트를 발생시키고 싶다면 다음을 오버라이드 해주면 됩니다.
override fun onOptionsItemSelected(item: MenuItem): Boolean {
if (item.itemId == R.id.menu_add) {
insertDataToDb()
}
return super.onOptionsItemSelected(item)
}
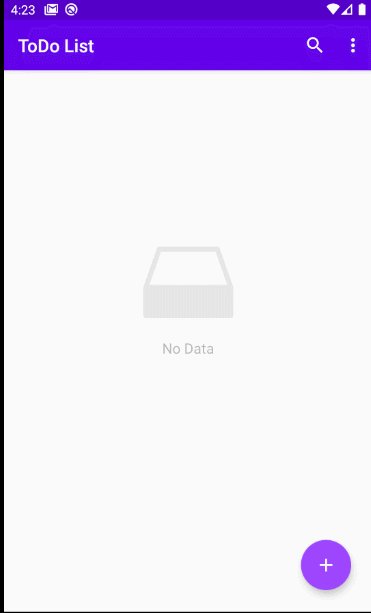
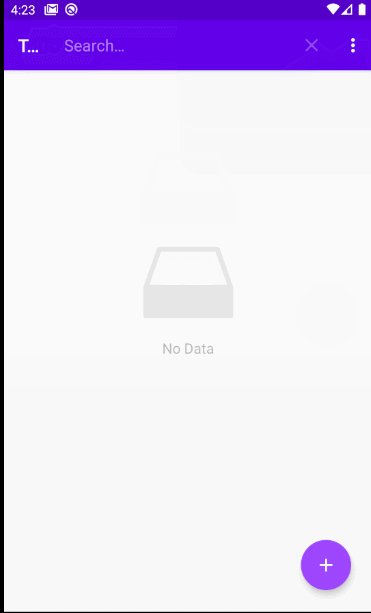
[실행결과]

안드로이드 처음 했을때 배웠던 내용인데 오랜만에 봐서 감회가 새로웠습니다. ㅎㅎ
기본기 집중!
참고 및 출처 :
developer.android.com/guide/topics/resources/menu-resource?hl=ko
메뉴 리소스 | Android 개발자 | Android Developers
메뉴 리소스는 MenuInflater로 확장되는 애플리케이션 메뉴(옵션 메뉴, 컨텍스트 메뉴 또는 하위 메뉴)를 정의합니다. 메뉴 사용에 관한 안내는 메뉴 개발자 가이드를 참조하세요. 파일 위치: res/menu
developer.android.com
댓글과 공감은 큰 힘이 됩니다. 감사합니다. !!
'안드로이드 > 코틀린 & 아키텍처 & Recent' 카테고리의 다른 글
| [안드로이드] 클린 아키텍처(Clean Architecture) 정리 및 구현 (43) | 2021.01.28 |
|---|---|
| [안드로이드] Android Jetpack Navigation Animation Transition (젯팩 네비게이션 애니메이션 트랜지션) (2) | 2021.01.23 |
| [안드로이드] 코틀린 유용한 확장함수(let, with, apply, run) 예제 정리 (0) | 2021.01.20 |
| [안드로이드] 리사이클러뷰(RecyclerView) 어댑터 베이스 정리 코드 (복붙용) (0) | 2021.01.16 |
| [안드로이드] 충남대 컴공 앱 (6) | 2021.01.11 |




