| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 막내의막무가내 코볼 COBOL
- 막내의막무가내
- 부스트코스에이스
- 막내의막무가내 안드로이드
- 막내의 막무가내 알고리즘
- 막내의막무가내 프로그래밍
- 부스트코스
- 안드로이드 Sunflower 스터디
- 안드로이드 sunflower
- 막내의막무가내 플러터 flutter
- 막내의막무가내 안드로이드 코틀린
- 막내의 막무가내
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 목표 및 회고
- 막내의막무가내 rxjava
- 막내의막무가내 알고리즘
- 프래그먼트
- 2022년 6월 일상
- 막내의막무가내 코틀린
- 주엽역 생활맥주
- flutter network call
- 프로그래머스 알고리즘
- 막내의막무가내 플러터
- 막내의막무가내 회고 및 목표
- Fragment
- 막무가내
- 막내의막무가내 일상
- 막내의막무가내 SQL
- 안드로이드
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] Android Jetpack Navigation Animation Transition (젯팩 네비게이션 애니메이션 트랜지션) 본문
[안드로이드] Android Jetpack Navigation Animation Transition (젯팩 네비게이션 애니메이션 트랜지션)
막무가내막내 2021. 1. 23. 20:13
[2021-04-14 업데이트]

이전에 위와 같이 안드로이드 Jetpack Navigation Component 에 대해서 몇개의 포스팅을 한 적이 있습니다.
이번에는 젯팩 네비게이션 컴포넌트에서 제공하는 Animation Transition (애니메이션 전환)에 대해 포스팅해보려 합니다. 그림과 함께 최대한 쉽게 설명하지만 이 주제 외의 기본설명은 생략하도록 하겠습니다.
먼저 이 기능에 대해 한마디로 정리하면 Jeptack Navagation에서 action(화면이동)을 할때 화면 전환간에 애니메이션을 설정할 수 있는 것 입니다.
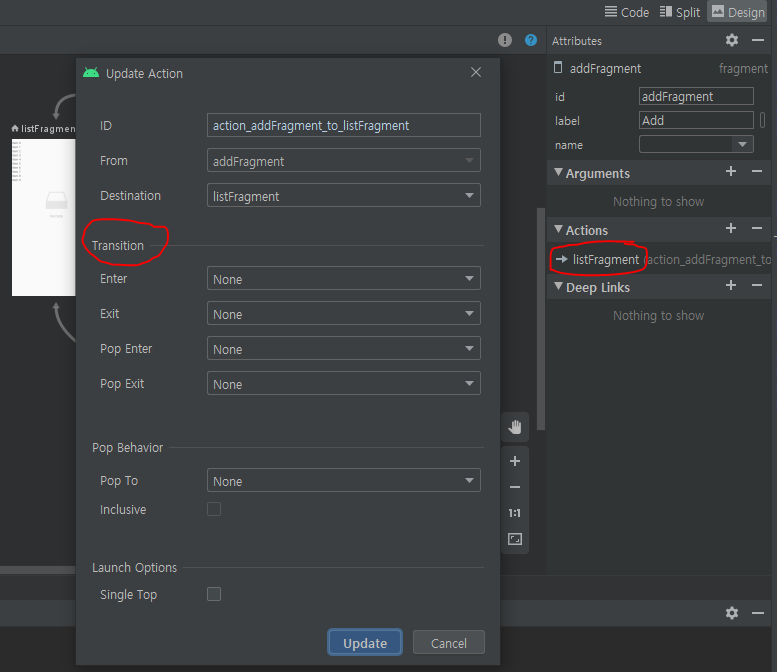
사용방법은 다음과 같이 네비게이션 그래프 디자인 툴에서도 할 수 있고 XML에 직접 작성할 수도 있습니다. 이 부분도 트랜지션 동작에 대한 포스팅하곤 어긋나니 생략하도록 하겠습니다. 그리고 이 글을 보시는 분들도 이런 설정하는 것은 아실거라 생각합니다.


추가로 위와 같이 여러가지 애니메이션 효과를 구글에서 기본으로 제공합니다. 물론 커스텀해서 본인이 직접 만들수도 있습니다.
예를들면 다음과 같이. Animation Resource 파일에 만들면 됩니다.
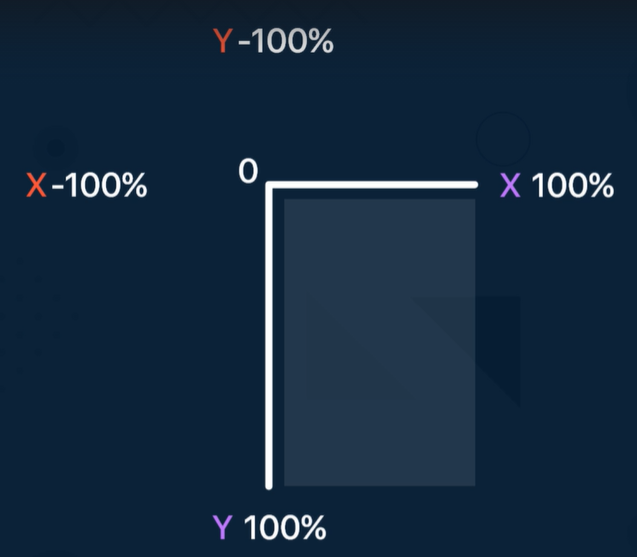
0%를 현재 화면 축, 디스플레이(화면) 기준으로 -100%를 왼쪽, 100%를 오른쪽이라고 생각하시면 됩니다. 밑 사진을 보면 이해가 가실거라 생각됩니다.

ex)
왼쪽->오른쪽으로 화면에 등장하는 애니메이션 (from_left.xml)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="-100%"
android:toXDelta="0%" />
</set>화면에서 오른쪽으로 이동하며 사라지는 애니메이션 (to_right.xml)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0%"
android:toXDelta="100%" />
</set>(from_right.xml)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="100%"
android:toXDelta="0%" />
</set>(to_left.xml)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0%"
android:toXDelta="-100%" />
</set>
이제 위 그림의 4가지 Transition이 어떻게 동작하는지 알아보도록 하겠습니다.
먼저 뒤에 내용 이해를 돕기 위해 화면이 전환될때 애니메이션 예시 모습부터 보도록 하겠습니다.
보시다 시피 좌우로 움직이는 애니메이션입니다. 이런게 Jetpack Navigation에서 설정이 가능합니다.
이제 그림과 함께 하나씩 살펴보겠습니다.

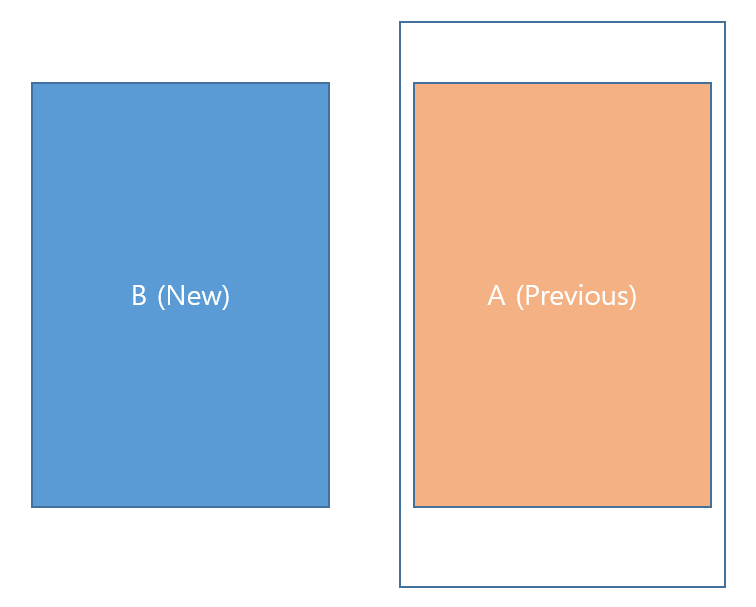
먼저 기본화면이 위와 같다고 생각하겠습니다. 빈껍데기는 현재 화면의 디스플레이라 생각하고 A는 현재의 액티비티 또는 프래그먼트 B는 새로들어올 것 입니다. 즉 A->B로의 화면 전환이 일어날 예정이라고 보시면 됩니다.
이제 차례대로 4개의 대해 살펴보겠습니다.
1. Enter Animation
다음 사진과 같이 새로 전활될(들어올,Enter) B의 전환 애니메이션을 뜻 합니다. 왼쪽에서 오른쪽으로 움직이는 애니메이션이라고 예시를 들겠습니다. ㅎㅎ Enter 라는 뜻 그대로 생각하시면 이후 애니메이션들도 어떻게 동작할지 감이 잡히고 더 쉬울 것이라고 생각합니다.

2. Exit Animation
Exit 애니메이션은 이제 전환을 당해서 화면에서 가려지거나 사라질 A의 전환 애니메이션 입니다.
그래서 Enter와 Exit 애니메이션을 오른쪽으로 이동하게 설정한다면 다음과 같이 진행되겠네요 :)

3. Pop Enter Animation
먼저 Pop이란 뜻에 대해 이해해야 합니다. 여기서 Pop이란 Stack 자료구조처럼 위에 가장 상단의 데이터가 Pop 된다는 뜻으로 여기 Jetpack Navigation에서는 화면(예: 프래그먼트) 스택구조로 쌓여있는데 백스택 버튼 클릭 등의 이유로 맨 위에있던 화면이 Pop 될때의 애니메이션이라고 생각하면 됩니다.
그래서 결론을 말하자면 Pop Enter는 이전 화면으로 돌아갈 때(Pop or Back) 이동할 BackStack의 Destination에 대한 애니메이션 입니다.
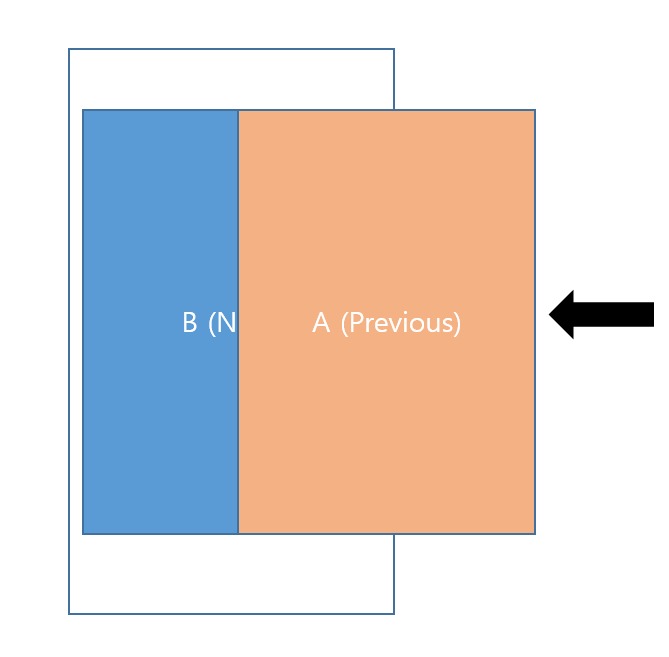
그림으로 설명하자면 다음과 같습니다. A 화면 스택위에 B가 있었는데 B가 Pop 되면 A가 보이게 될텐데 그때의 A가 화면에 나타나는 애니메이션이라고 보시면 됩니다.

4. Pop Exit Animation
반대로 Pop Exit는 이전 화면으로 돌아갈 때(Pop or Back) 종료되는 현재 Destincation 에 대한 전환 애니메이션 입니다.
즉 스택의 최상단 즉 보여지고 있던 B화면이 POP되면서 사라지면서의 애니메이션입니다.
만약 위 3번의 A가 오른쪽에서 왼쪽으로 오게하는 전환 애니메이션을 가진 Pop Exit 애니메이션과
여기서 B의 전환 애니메이션도 똑같이 적용한다면 다음과 같이 되겠네요.

저도 Jetpack Navigation을 애용하면서 필요할 때 이 기능들을 사용하곤 했는데 이렇게 그림과 함께 정리해볼 수 있어 좋은 시간이었습니다.
이상 4가지 젯팩 네비게이션 컴포넌트에서 제공하는 Animation Transction (애니메이션 전환) 에 대해 알아봤습니다.
댓글과 공감은 큰 힘이 됩니다. 감사합니다. !!!
참고 사이트
developer.android.com/guide/navigation/navigation-animate-transitions?hl=ko
대상 간 전환 애니메이션 처리 | Android 개발자 | Android Developers
Jetpack의 탐색 구성요소로 대상 간 전환을 애니메이션 처리합니다.
developer.android.com
'안드로이드 > 코틀린 & 아키텍처 & Recent' 카테고리의 다른 글
| [코틀린] 코루틴(coroutine) 학습 정리 (0) | 2021.02.13 |
|---|---|
| [안드로이드] 클린 아키텍처(Clean Architecture) 정리 및 구현 (43) | 2021.01.28 |
| [안드로이드] 프래그먼트 액션바(ActionBar) 메뉴 샘플 코드 기록 (4) | 2021.01.23 |
| [안드로이드] 코틀린 유용한 확장함수(let, with, apply, run) 예제 정리 (0) | 2021.01.20 |
| [안드로이드] 리사이클러뷰(RecyclerView) 어댑터 베이스 정리 코드 (복붙용) (0) | 2021.01.16 |



