250x250
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 막내의 막무가내
- 안드로이드
- 부스트코스에이스
- 막내의막무가내 프로그래밍
- 막무가내
- Fragment
- 막내의막무가내 플러터 flutter
- 안드로이드 sunflower
- 막내의막무가내 코틀린 안드로이드
- 프래그먼트
- 부스트코스
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 rxjava
- 막내의막무가내 알고리즘
- 주엽역 생활맥주
- 막내의막무가내
- 막내의막무가내 플러터
- 막내의막무가내 SQL
- flutter network call
- 막내의 막무가내 알고리즘
- 막내의막무가내 회고 및 목표
- 막내의막무가내 일상
- 막내의막무가내 안드로이드 코틀린
- 2022년 6월 일상
- 프로그래머스 알고리즘
- 막내의막무가내 코틀린
- 막내의막무가내 안드로이드
- 막내의막무가내 목표 및 회고
- 안드로이드 Sunflower 스터디
Archives
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[Flutter] 플러터 텍스트 베이스라인 맞추기 (하단 정렬, CrossAxisAlignment.baseline, textBaseline) 본문
플러터(Flutter) & Dart
[Flutter] 플러터 텍스트 베이스라인 맞추기 (하단 정렬, CrossAxisAlignment.baseline, textBaseline)
막무가내막내 2022. 4. 5. 16:30728x90

안드로이드에서는 제약뷰로 제약을 주면 되었는데 플러터에서는 선언형 UI 방식이기도해서 구현 방법이 좀 다르다.
많이 써먹을 것 같아 기록한다.
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
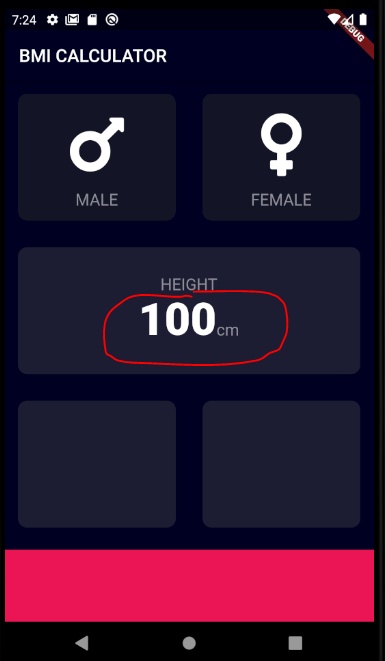
을 사용해서 크기가 다른 Text위젯인 100과 cm를 가운데 정렬 + cm는 숫자 100과 더 크기가 큰 위젯인 100의 하단 베이스라인에 맞추는것을 구현했다.
베이스라인은 이렇게 서로 다른 위젯, 폰트의 기준을 잡아주는 역할을 한다고 보면 된다.
그리고 textBaseLine은 알파벳을 기준선으로하는 alphabetic과 텍스트영역 최하단 기준인 ideographic가 있다.
Expanded(
child: ReusableCard(
colour: kActiveCardColour,
cardChild: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"HEIGHT",
style: kLabelTextStyle,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
Text('100', style: kNumberTextStyle),
Text(
'cm',
style: kLabelTextStyle,
)
],
)
],
),
)),

댓글과 공감은 큰 힘이 됩니다. 감사합니다. !!!
728x90
'플러터(Flutter) & Dart' 카테고리의 다른 글
Comments




