| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 막내의막무가내 코볼 COBOL
- 안드로이드 Sunflower 스터디
- 막내의막무가내 알고리즘
- flutter network call
- 막내의막무가내 프로그래밍
- 프래그먼트
- 막내의막무가내 일상
- 막내의막무가내 플러터 flutter
- 막내의막무가내 목표 및 회고
- 막내의막무가내 SQL
- 막내의막무가내 회고 및 목표
- 2022년 6월 일상
- 막내의막무가내
- 막내의막무가내 안드로이드 에러 해결
- 막무가내
- 막내의 막무가내
- 프로그래머스 알고리즘
- 부스트코스에이스
- 안드로이드 sunflower
- 막내의막무가내 코틀린 안드로이드
- 주엽역 생활맥주
- 막내의막무가내 코틀린
- 막내의막무가내 안드로이드
- Fragment
- 막내의막무가내 rxjava
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 플러터
- 안드로이드
- 부스트코스
- 막내의 막무가내 알고리즘
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] 인플레이션 이해하기 본문
안드로이드에서는 사용자의 눈에 보이는 화면의 배치 부분을 XML 파일로 쉽게 만들 수 있도록 XML 레이아웃 파일과 소스 파일을 분리시켜 두었습니다.
이 때문에 XML을 이해할 수만 있어도 화면 레이아웃을 만들 수 있는 장점이 생겼습니다.
그런데 분리해둔 XML 레이아웃 파일에 들어있는 버튼을 소스 파일에서도 사용하게 되는데 어떤 과정을 거쳐서 분리된 파일에 넣어둔 정보를 알아낼 수 있는 걸까요?
인플레이션은 그 해답이 될 수 있습니다.

위 그림에서 보는 것과 같이 안드로이드는 레이아웃파일+자바소스파일이 합쳐져서 스마트폰의 화면을 나타내고 동작하게 만듭니다.

안드로이드 스튜디오를 보면 액티비티의 레이아웃 디자인을 한번에 볼 수 있는 xml파일과 레이아웃에 대한 자바소스 파일이 분리되어있습니다. 이렇게 한 액티비티의 경우 xml과 자바소스코드 두개로 나뉘어서 존재하는데 어떻게 자바소스코드에서 xml의 구성요소들을(버튼, 텍스트뷰 등) 가져다 사용할 수 있게 해주는게 인플레이션이라고 하는 것입니다. 즉 인플레이션을 통해 자바소스에서 xml을 인식하고 해당요소들을 사용할 수 있게되는 것입니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_store_main);
}우리는 지금까지 딱히 인플레이션이라는 단어를 모르고 사용한지도 몰랐는데 액티비티와 xml이 이루어져 실행시킬 수 있었습니다. 그 인플레이션은 위의 setContentView() 메소드에 의해 실행됩니다. 이 메소드의 매개변수로 해당 xml 레이아웃 파일을 지정해주면 내부적으로 인플레이션 과정이 진행이 됩니다.
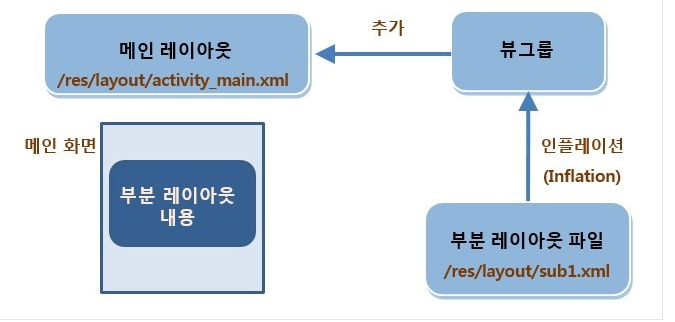
계속 인플레이션 인플레이션이라 말만 했는데 인플레이션이란 XML 레이아웃 파일 안에 들어있는 뷰 태그들을 이용해 뷰 객체를 메모리에 만드는 과정입니다. 밑은 그 과정의 그림입니다.

이렇게 XML 레이아웃 파일의 내용이 메모리에 객체로 만들어지면 소스 코드에서는 그 객체들을 찾아 사용할 수 있습니다.
Button button = (Button) findViewById(R.id.startButton);객체를 찾을 때는 findViewById 메소드를 이용할 수 있으며 XML 레이아웃에 뷰를 추가할 때 넣어둔 id 속성의 값을 파라미터로 사용합니다.
화면전체를 나타내는 액티비티의 경우에는 setContentView() 메소드를 사용해서 레이아웃을 인플레이션 할 수 있는데, 액티비티 레이아웃xml 파일 에 포함되지 않는 뷰의 경우에는 setContentView 메소드를 통해 인플레이션되지 않습니다.
setContentView() 메소드는 액티비티를 위해 만들어 놓은 것이기 때문에 뷰를 위한 인플레이션에는 사용할 수 없는 것입니다.
액티비티와 뷰가 내부적으로 관리되는 방식이 달라서 그런 것인데, 이 때문에 뷰의 경우에는 직접 인플레이션을 해야 합니다.
직접 인플레이션을 하는 방법은 다음과 같습니다.
1. 레이아웃 인플레이터 객체는 시스템 서비스 객체로 제공되기 때문에 getSystemService 메소드를 이용해 참조할 수 있습니다.
getSystemService(Context.LAYOUT_INFLATER_SERVICE)
2. 그리고 뷰 객체가 있으면 그 뷰 객체에 인플레이션한 결과물을 설정하게 됩니다.
리니어 레이아웃 객체이거나 리니어 레이아웃을 상속한 뷰 객체가 container라는 이름으로 만들어져 있다면 다음과 같은 코드를 이용해 레이아웃 인플레이션을 진행할 수 있습니다.
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.sub1, container, true);XML 레이아웃의 이름은 sub1.xml로 만들어져 있고 이 XML 레이아웃에 들어가 있는 뷰들은 메모리에 객체로 만들어진 후에 container 뷰 객체에 설정됩니다.
이런 방식은 새로운 뷰를 정의할 때 자주 볼 수 있는데, 동적으로 레이아웃이 변경, 추가되는 경우에도 사용됩니다.

위 그림을 보면 이해하기 좀 더 수월할 것입니다. 메인화면 즉 메인액티비티와 그에 포함되는 메인XML파일이 있을 것입니다. 메인 액티비티는 메인XML을 setContentView()를 통해 인플레이션 했기 때문에 사용할 수 있습니다. 그러나 다른 부분 레이아웃 파일인 sub1.xml 파일의 뷰객체들은 갖다가 사용하지 못할 것입니다. 왜냐하면 인플레이션이 안되었기 때문입니다. 그래서 위에서 한것과 같이 getSystemService()메소드로 레이아웃인 인플레이터 객체를 참조하고 sub1의 xml을 인플레이션 해주어 사용할 수 있게 만들어줍니다.
위 예제에서 sub1 XML파일을 container에 붙여주었는데 여기서 container는 FrameLayout의 id명이며 프레임레이아웃에 sub1 XML파일을 인플레이션 후 붙여준 예시라고 볼 수 있습니다.
참고 및 출처 : https://www.edwith.org/boostcourse-android/lecture/17056/
[LECTURE] 1) 인플레이션 이해하기 : edwith
들어가기 전에 안드로이드에서는 사용자의 눈에 보이는 화면의 배치 부분을 XML 파일로 쉽게 만들 수 있도록 XML 레이아웃 파일과 소스 파일을 분리시켜 두었습니다. 이 때문에 XM... - 부스트코스
www.edwith.org
'안드로이드 > 자바 & Previous' 카테고리의 다른 글
| [안드로이드] 노티피케이션 FCM 정리 ( 누르면 해당 액티비티와 내용 불러올 수 있도록) (0) | 2019.08.05 |
|---|---|
| [안드로이드] EditeText 글자 힌트 및 크기 변경 (0) | 2019.07.30 |
| [안드로이드] 카카오톡 로그인 (54) | 2019.07.19 |
| [안드로이드] 데이터바인딩 간단하게 적용해보는 공부 (0) | 2019.07.09 |
| [안드로이드] 선택 다이얼로그 (0) | 2019.06.24 |




