| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 막내의막무가내 코틀린
- 안드로이드
- 막내의막무가내 안드로이드
- 막내의 막무가내
- 안드로이드 sunflower
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 목표 및 회고
- 안드로이드 Sunflower 스터디
- 막내의막무가내 회고 및 목표
- 막무가내
- 막내의막무가내
- 부스트코스에이스
- 막내의막무가내 플러터 flutter
- 막내의막무가내 플러터
- 막내의막무가내 코틀린 안드로이드
- 2022년 6월 일상
- 막내의막무가내 프로그래밍
- 프로그래머스 알고리즘
- 막내의 막무가내 알고리즘
- flutter network call
- 프래그먼트
- Fragment
- 막내의막무가내 rxjava
- 막내의막무가내 일상
- 막내의막무가내 알고리즘
- 주엽역 생활맥주
- 막내의막무가내 SQL
- 부스트코스
- 막내의막무가내 안드로이드 에러 해결
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] 원형차트(Radar Chart) 본문
안드로이드에서 차트라이브러리는 그렇게 많지는 않은 것 같다.
그 중 내가 아는것 중 가장 유명한 라이브러리인 MPAndroidChart의 Radar Chart에 소개할려한다.
https://github.com/PhilJay/MPAndroidChart
PhilJay/MPAndroidChart
A powerful 🚀 Android chart view / graph view library, supporting line- bar- pie- radar- bubble- and candlestick charts as well as scaling, dragging and animations. - PhilJay/MPAndroidChart
github.com
원형 차트 말고도 여러 차트가 구현되어있으므로 차트를 만들려고 하시는분들은 사용하시면 좋을 것 같다.

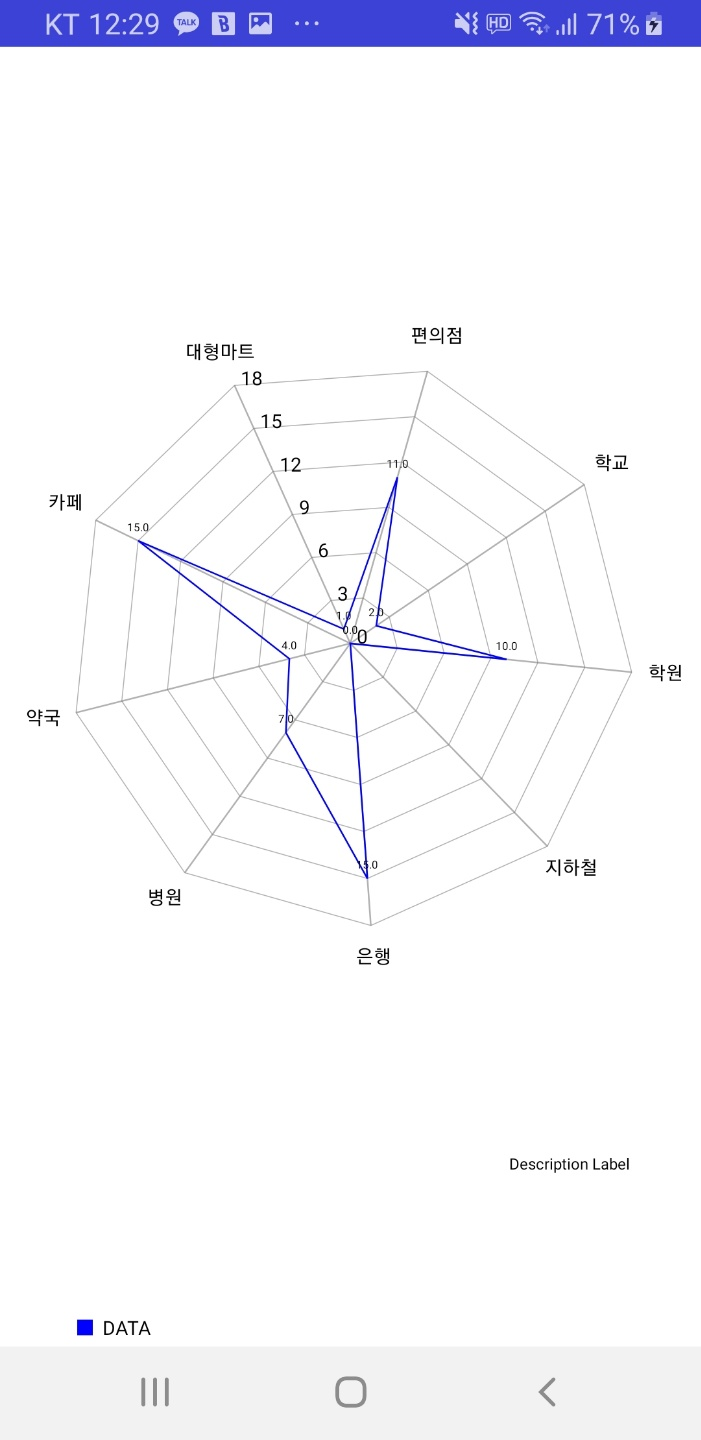
먼저 위와 같은 차트를 구현할려고 한다.
1. 해당 라이브러리를 추가해준다.
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'allprojects {
repositories {
google()
jcenter()
maven { url "https://jitpack.io" }
}
}
2. xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activities.MapSearchDetailActivity"
>
<com.github.mikephil.charting.charts.RadarChart
android:id="@+id/mapsearchdetail_radar_chart"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
3. java
//xml
RadarChart radarChart;
radarChart = findViewById(R.id.mapsearchdetail_radar_chart);//차트 데이터 생성
private ArrayList<RadarEntry> dataValue(){
ArrayList<RadarEntry> dataVals = new ArrayList<>();
dataVals.add(new RadarEntry(bigMartList.size()));
dataVals.add(new RadarEntry(gs24List.size()));
dataVals.add(new RadarEntry(schoolList.size()));
dataVals.add(new RadarEntry(academyList.size()));
dataVals.add(new RadarEntry(subwayList.size()));
dataVals.add(new RadarEntry(bankList.size()));
dataVals.add(new RadarEntry(hospitalList.size()));
dataVals.add(new RadarEntry(pharmacyList.size()));
dataVals.add(new RadarEntry(cafeList.size()));
return dataVals;
}데이터 리스트를 만든다.
//차트생성
private void makeChart(){
RadarDataSet dataSet = new RadarDataSet(dataValue(), "DATA");
dataSet.setColor(Color.BLUE);
RadarData data = new RadarData();
data.addDataSet(dataSet);
String[] labels = {"대형마트", "편의점", "학교", "학원", "지하철", "은행", "병원", "약국", "카페"};
XAxis xAxis = radarChart.getXAxis();
xAxis.setValueFormatter(new IndexAxisValueFormatter(labels));
radarChart.setData(data);
}그래프 사진을 같이보면 이해가 잘될거다.
1) dataSet 생성("DATA"는 가장 처음에있는 그래프사진을 보면 밑에 DATA라는 이름이 보일거다. 즉 그래프 그룹의 이름을 뜻한다. 첫번째 매개변수는 데이터 리스트를 넣으면 된다.)
2) setColor( 그래프 선 색설정)
3) labels (라벨 설정, 데이터를 8개 했으니 라벨도 8개가 필요하다.)
4) 차트에 세팅
4. 만약 여러개의 그룹의 데이터를 한번에 비교해주면서 보여줄려면 RadarDataSet을 2개 만들고 radarChart에 2개를 setData() 해주면된다.
'안드로이드 > 자바 & Previous' 카테고리의 다른 글
| [안드로이드] 카카오맵 API 코드 기록 (105) | 2020.01.12 |
|---|---|
| [안드로이드] 카카오맵(kakao map) 에러 (4) | 2019.12.29 |
| [안드로이드] 서버 소켓 프로그래밍 (채팅) (0) | 2019.12.18 |
| [안드로이드] Retrofit2 @Body @Field 차이 (5) | 2019.11.07 |
| [안드로이드] 부스트코스 7단원 멀티미디어 내용요약 (0) | 2019.09.03 |




