| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 알고리즘
- 프로그래머스 알고리즘
- 막무가내
- 막내의막무가내 안드로이드 코틀린
- 프래그먼트
- 막내의 막무가내 알고리즘
- 막내의막무가내 SQL
- 부스트코스에이스
- 막내의 막무가내
- 막내의막무가내 목표 및 회고
- 막내의막무가내 rxjava
- 막내의막무가내 코틀린 안드로이드
- 안드로이드 Sunflower 스터디
- 막내의막무가내 코볼 COBOL
- Fragment
- 2022년 6월 일상
- 안드로이드
- 막내의막무가내 프로그래밍
- 주엽역 생활맥주
- 막내의막무가내 플러터 flutter
- flutter network call
- 막내의막무가내 코틀린
- 막내의막무가내 안드로이드
- 부스트코스
- 막내의막무가내 플러터
- 막내의막무가내 회고 및 목표
- 막내의막무가내
- 안드로이드 sunflower
- 막내의막무가내 일상
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] 인터넷 연결 상태 확인하는 방법 및 간단예제(2020) 본문
해당 클래스의 getActiveNetworkInfo()가 deprecated된 부분이 있어 2020.03.13 기준으로 추가로 업데이트 했습니다. (가장 마지막 참고해주세요)
안드로이드에서 인터넷이 연결되어 있는지 확인해야할 때가 있다.
예를들어 인터넷 연결이 되있어야하는 서비스인 경우 인터넷이 안되면 안된다고 알림메세지를 띄워준다거나 사용자에게 알려줘야 한다. 그리고 웹서버에서 데이터를 가져와서 일부 화면에 띄워주는 앱이 있다고하면 인터넷 연결이 안되는 경우는 인터넷이 필요없는 화면이나 기능은 동작하도록 할 수 있거나 메세지로 인터넷 연결이 안되었다고 알려줄 수 있을 것이다.
이렇게 인터넷 연결 유무에 따라 처리를 하기위해서는 인터넷이 연결되어 있는 상태인지 확인하는 기능이 필요하다.
우리는 안드로이드에서 ConnectivityManager를 사용해서 구현할 수 있다.
이제 예제를 통해 살펴보면 금방 이해가 될 것이다.
먼저 매니페스트(manifest)에 인터넷관련 권한을 등록해준다.
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET"/>
이 기능들을 코드 효율성 및 가독성을 위해 NetworkStatus클래스를 만들어 static메소드로 구현해주었다.
package com.example.myconnectstatus;
import android.content.Context;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
public class NetworkStatus {
public static final int TYPE_WIFI = 1;
public static final int TYPE_MOBILE = 2;
public static final int TYPE_NOT_CONNECTED = 3;
public static int getConnectivityStatus(Context context){ //해당 context의 서비스를 사용하기위해서 context객체를 받는다.
ConnectivityManager manager = (ConnectivityManager) context.getSystemService(context.CONNECTIVITY_SERVICE);
NetworkInfo networkInfo = manager.getActiveNetworkInfo();
if(networkInfo != null){
int type = networkInfo.getType();
if(type == ConnectivityManager.TYPE_MOBILE){//쓰리지나 LTE로 연결된것(모바일을 뜻한다.)
return TYPE_MOBILE;
}else if(type == ConnectivityManager.TYPE_WIFI){//와이파이 연결된것
return TYPE_WIFI;
}
}
return TYPE_NOT_CONNECTED; //연결이 되지않은 상태
}
}
다음은 메인액티비티에서 위의 클래스를(NetworkStatus) 가져다 쓴다.
간단하게 버튼을 눌러서 인터넷이 연결유무 및 뭐랑 연결됬는지 텍스트뷰에 뜨는 예시를 들어봤다.
package com.example.myconnectstatus;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int status = NetworkStatus.getConnectivityStatus(getApplicationContext());
if(status == NetworkStatus.TYPE_MOBILE){
textView.setText("모바일로 연결됨");
}else if (status == NetworkStatus.TYPE_WIFI){
textView.setText("무선랜으로 연결됨");
}else {
textView.setText("연결 안됨.");
}
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="161dp"
android:layout_marginLeft="161dp"
android:layout_marginTop="341dp"
android:layout_marginEnd="149dp"
android:layout_marginRight="149dp"
android:layout_marginBottom="342dp"
android:text="연결상태체크"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:text="대기중"
android:textSize="50dp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>

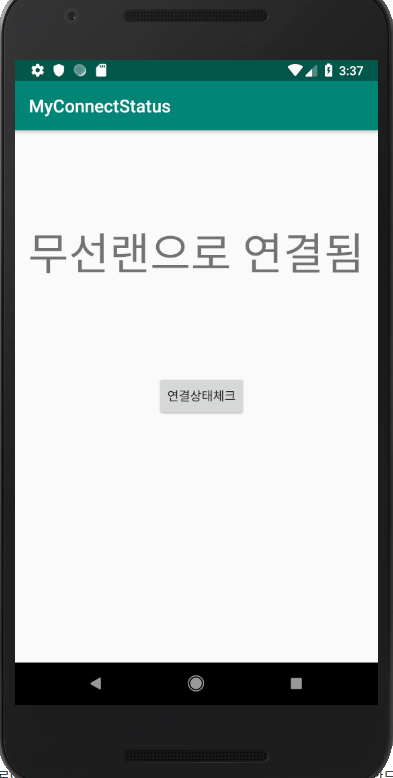
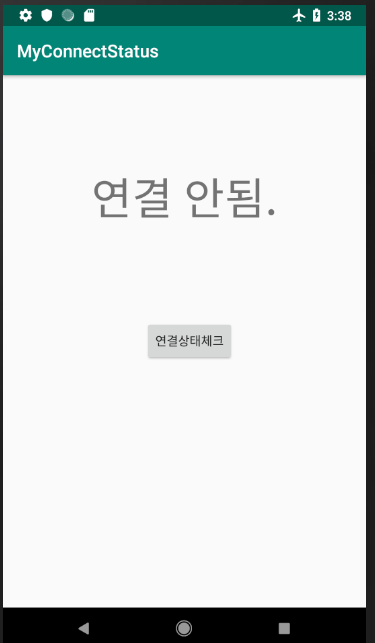
[실행결과화면]



공감과 댓글은 큰 힘이됩니다.!
참고 :https://developer.android.com/training/monitoring-device-state/connectivity-monitoring.html?hl=ko :https://www.edwith.org/boostcourse-android/lecture/20491/
연결 상태 확인 및 모니터링 | Android Developers
Some of the most common uses for repeating alarms and background services is to schedule regular updates of application data from Internet resources, cache data, or execute long running downloads. But if you aren't connected to the Internet, or the…
developer.android.com
[LECTURE] 1) 인터넷 연결상태 확인하기 : edwith
들어가기 전에 단말의 상태를 비행기모드로 바꾸면 인터넷이 중단됩니다. 만약 인터넷이 안될 때 앱에서 웹서버의 데이터를 받아와 보여주려고 한다면 어떻게 될까요? 그러면 사용자는 앱을... - 부스트코스
www.edwith.org
[activeNetworkInfo가 dprecated 됨에 따른 추가]
코틀린인 점 양해부탁드립니다
class NetworkManager(private val context: Context) {
fun checkNetworkState(): Boolean {
val connectivityManager =
context.getSystemService(Context.CONNECTIVITY_SERVICE) as ConnectivityManager
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
val nw = connectivityManager.activeNetwork ?: return false
val actNw = connectivityManager.getNetworkCapabilities(nw) ?: return false
return when {
actNw.hasTransport(NetworkCapabilities.TRANSPORT_WIFI) -> true
actNw.hasTransport(NetworkCapabilities.TRANSPORT_CELLULAR) -> true
else -> false
}
} else {
val nwInfo = connectivityManager.activeNetworkInfo ?: return false
return nwInfo.isConnected
}
}
}
'안드로이드 > 자바 & Previous' 카테고리의 다른 글
| [안드로이드] RecyclerView (리사이클러뷰) 예제 정리 (2) | 2019.04.02 |
|---|---|
| [안드로이드] 기억노트 - 안드로이드 리스트뷰 (ListView) 공부 기록 (0) | 2019.03.28 |
| [안드로이드] SQLiteDatabase와 SQLiteOpenHelper 사용법 예제 (2) | 2019.03.28 |
| [안드로이드] ArrayList , 사용자가 만든 객체 부가 데이터 전달 예제 (0) | 2019.03.23 |
| [안드로이드] Bundle 간단 사용 예제 및 방법 ( 액티비티 프래그먼트 데이터전달 ) (1) | 2019.03.22 |


