| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 막내의막무가내 알고리즘
- 부스트코스에이스
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 코틀린
- 안드로이드 Sunflower 스터디
- 막무가내
- 막내의 막무가내 알고리즘
- 막내의막무가내 목표 및 회고
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 일상
- 막내의막무가내 안드로이드 코틀린
- 부스트코스
- 막내의막무가내 안드로이드
- 막내의막무가내 SQL
- 안드로이드 sunflower
- 막내의막무가내 플러터
- 2022년 6월 일상
- 막내의막무가내 회고 및 목표
- 막내의막무가내
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 프로그래밍
- 막내의막무가내 플러터 flutter
- 프로그래머스 알고리즘
- flutter network call
- 안드로이드
- 주엽역 생활맥주
- 프래그먼트
- 막내의막무가내 rxjava
- 막내의 막무가내
- Fragment
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] RecyclerView (리사이클러뷰) 예제 정리 본문
리사이클러뷰는(Recycler View) 리스트뷰처럼(ListView) 여러개의 아이템을 화면에 보여줄 수 있다.
똑같이 화면에 여러개의 아이템을 리스트로 뿌려주는건데 왜 리사이클러뷰를 사용하는 것이고 실제로 실무에서 더 많이 쓰이는 이유는 무엇일까?
그것을 다음과 같이 정리해봤다.
[리사이클러뷰의 장점]
1. 리스트뷰와 다르게 상하 스크롤 뿐만 아니라 좌우 스크롤도 가능하게 할 수 있다
2. 각의 아이템이 화면에 보여지는 과정에서 화면에 보이는 과정에서 메모리를 절약할 수 있게 구조가 되어있다. 레이아웃 매니저(Layout Manager)와 뷰홀더패턴(View Holder Pattern)을 의무화했다.
(리스트뷰도 뷰홀더를 이용해 캐시 매커니즘을 사용할 수는 있지만 리사이클러뷰는 이를 의무화함)
3. 리스트뷰보다 다양한 형태로 커스터마이징하기 쉽다.
참고 : https://developer.android.com/training/material/lists-cards.html?hl=ko
Create a List with RecyclerView | Android Developers
Using RecyclerView to display lists and grids of dynamic content.
developer.android.com
https://academy.realm.io/kr/posts/gotocph-israel-ferrer-camacho-android-ui/
Android UI 멋지게 만들기: 예제로 배우는 팁과 노하우
Android의 마술과도 같은 UI 뒤에 숨겨진 트릭을 애플리케이션과 데모를 통해 공개합니다.
academy.realm.io
등등 의 장점이 있다. 그래서 개발자들은 리사이클러뷰를 선호한다.
이 리사이클러 뷰를 예제와 주석으로 나름대로 기본구조 사용법 설명을 자세히 정리해봤다.
[SingerItem]
package com.example.myrecyclerview;
public class SingerItem {
String name;
String mobile;
public SingerItem(String name, String mobile) {
this.name = name;
this.mobile = mobile;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
}
[SIngerItem 레이아웃]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="이름"
android:textColor="@android:color/holo_red_dark"
android:textSize="30sp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="전화번호"
android:textColor="@android:color/holo_blue_dark"
android:textSize="23dp" />
</LinearLayout>
[SingerAdapter]
package com.example.myrecyclerview;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
public class SingerAdapter extends RecyclerView.Adapter<SingerAdapter.ViewHolder> {
Context context;
//리스트뷰에서는 아이템을 위한 뷰를 보관하는데 이거는 데이터만 보관한다.
ArrayList<SingerItem> items = new ArrayList<SingerItem>();
//클릭이벤트처리 관련 사용자 정의(이 코드없으면 그냥 리사이클러뷰 구조)//////////////////////////////////////////////////////////////////////////
OnItemClickListener listener; //참고로 OnItemClickListener는 기존에 있는것과 동일한 이름인데 그냥 같은 이름으로 내가 정의를 했다. (리스트뷰에서는 이게 자동구현되있어서 OnItemClickListener를 구현안하고 호출해서 클릭시 이벤트를 처리할 수 있음)
public static interface OnItemClickListener{
public void onItemClick(ViewHolder holder, View view, int position);
}
public SingerAdapter(Context context){
this.context = context;
}
@Override //어댑터에서 관리하는 아이템의 개수를 반환
public int getItemCount() {
return items.size();
}
@NonNull
@Override //뷰홀더가 만들어지는 시점에 호출되는 메소드(각각의 아이템을 위한 뷰홀더 객체가 처음만들어지는시점)
//만약에 각각의 아이템을 위한 뷰홀더가 재사용될 수 있는 상태라면 호출되지않음 (그래서 편리함, 이건내생각인데 리스트뷰같은경우는 convertView로 컨트롤해줘야하는데 이건 자동으로해줌)
public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View itemView = inflater.inflate(R.layout.singer_item, viewGroup, false);//viewGroup는 각각의 아이템을 위해서 정의한 xml레이아웃의 최상위 레이아우싱다.
return new ViewHolder(itemView); //각각의 아이템을 위한 뷰를 담고있는 뷰홀더객체를 반환한다.(각 아이템을 위한 XML 레이아웃을 이용해 뷰 객체를 만든 후 뷰홀더에 담아 반환
}
//각각의 아이템을 위한 뷰의 xml레이아웃과 서로 뭉쳐지는(결합되는) 경우 자동으로 호출( 즉 뷰홀더가 각각의 아이템을 위한 뷰를 담아주기위한 용도인데 뷰와 아이템이 합질때 호출)
// Replace the contents of a view //적절한 데이터를 가져와 뷰 소유자의 레이아웃을 채우기 위해 사용(뷰홀더에 각 아이템의 데이터를 설정함)
@Override
public void onBindViewHolder(@NonNull ViewHolder viewHolder, int position) {
SingerItem item = items.get(position); //리사이클러뷰에서 몇번쨰게 지금 보여야되는시점이다 알려주기위해
viewHolder.setItem(item); //그거를 홀더에넣어서 뷰홀더가 데이터를 알 수 있게되서 뷰홀더에 들어가있는 뷰에다가 데이터 설정할 수 있음
//클릭리스너
viewHolder.setOnItemClickListener(listener);
}
//아이템을 한개 추가해주고싶을때
public void addItem(SingerItem item){
items.add(item);
}
//한꺼번에 추가해주고싶을때
public void addItems(ArrayList<SingerItem> items){
this.items = items;
}
public SingerItem getItem(int position){
return items.get(position);
}
//클릭리스너관련
public void setOnItemClickListener(OnItemClickListener listener){
this.listener = listener;
}
//뷰홀더
//뷰홀더 객체는 뷰를 담아두는 역할을 하면서 동시에 뷰에 표시될 데이터를 설정하는 역할을 맡을 수 있습니다.
static class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
TextView textView2;
OnItemClickListener listenr; //클릭이벤트처리관련 변수
public ViewHolder(@NonNull final View itemView) { //뷰홀더는 각각의 아이템을 위한 뷰를 담고있다.
super(itemView);
textView = itemView.findViewById(R.id.textView);
textView2 = itemView.findViewById(R.id.textView2);
//아이템 클릭이벤트처리
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = getAdapterPosition();
if(listenr != null ){
listenr.onItemClick(ViewHolder.this, itemView, position);
}
}
});
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
}
//setItem 메소드는 SingerItem 객체를 전달받아 뷰홀더 안에 있는 뷰에 데이터를 설정하는 역할을 합니다.
public void setItem(SingerItem item) {
textView.setText(item.getName());
textView2.setText(item.getMobile());
}
//클릭이벤트처리
public void setOnItemClickListener(OnItemClickListener listenr){
this.listenr = listenr;
}
}
}
[MainActivity]
package com.example.myrecyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
SingerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//리사이클러뷰는 리스트뷰처럼 단순 껍데기일뿐이다. 어댑터를 만들어 관리 설정해줘야한다.
recyclerView = findViewById(R.id.recyclerView);
//inearLayoutManager.HORIZONTAL로 넘기는 방향설정 가능 (첫번쨰파라미터는 context 세번쨰파라미터는 아이템이 보이는 방향을 애기한다.)
//세번쨰파라미터는 예를들어 채팅방같은 경우 메세지가 아래에서 위로 올라가는 방향같은거 설정
LinearLayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false); //레이아웃매니저 생성
recyclerView.setLayoutManager(layoutManager);//만든 레이아웃매니저 객체를(설정을) 리사이클러 뷰에 설정해줌
adapter = new SingerAdapter(getApplicationContext());
//아이템추가
adapter.addItem(new SingerItem("조용필", "010-1111-2222"));
adapter.addItem(new SingerItem("디셈버", "010-3333-4444"));
adapter.addItem(new SingerItem("마마무", "010-5555-3333"));
adapter.addItem(new SingerItem("박효신", "010-4444-8888"));
adapter.addItem(new SingerItem("태진아", "010-0000-9999"));
//어댑터에 연결
recyclerView.setAdapter(adapter);
//어댑터클래스에 직접 이벤트처리관련 코드를 작성해줘야함 (리스트뷰처럼 구현되어있지않음 직접 정의해놔야한다.)
//setOnItemClickListener라는 이름으로 이벤트 메소드 직접 정의한거임
adapter.setOnItemClickListener(new SingerAdapter.OnItemClickListener() {
@Override
public void onItemClick(SingerAdapter.ViewHolder holder, View view, int position) {
SingerItem item = adapter.getItem(position);
Toast.makeText(getApplicationContext(), "해당 가수가 선택됨==> " + item.getName(), Toast.LENGTH_LONG).show();
}
});
}
}
[MainActivity 레이아웃]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
[화면 및 결과]
메인

아이템

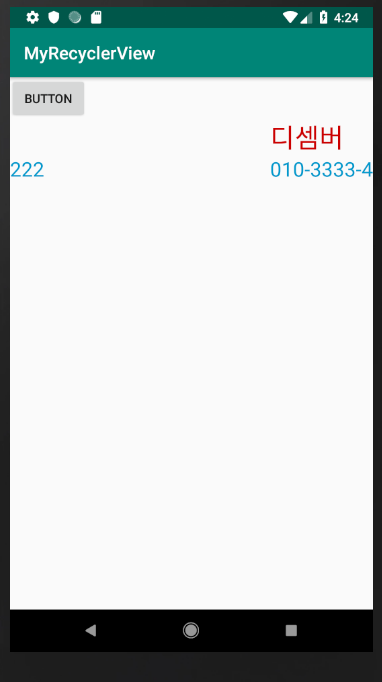
실행결과


참고 : https://medium.com/@bansooknam/android-recyclerview-%EC%9A%94%EC%95%BD-aaea4a9c95e7
Android RecyclerView 요약
1. 구성요소
medium.com
https://www.edwith.org/boostcourse-android/lecture/20492/
[LECTURE] 1) 리싸이클러뷰 : edwith
들어가기 전에 리스트뷰처럼 여러 개의 아이템을 한꺼번에 화면에 보여주고 싶은데 상하 스크롤이 아니라 좌우 스크롤일 때는 어떻게 해야 할까요? 리스트뷰는 상하 스크롤만을 지원합니다.... - 부스트코스
www.edwith.org
댓글과 공감은 큰 힘이됩니다.
'안드로이드 > 자바 & Previous' 카테고리의 다른 글
| [안드로이드] 유튜브 썸네일 이미지 가져오는 방법 (3) | 2019.04.03 |
|---|---|
| [안드로이드] PhotoView 사진 줌인 줌아웃 (확대 및 축소 드래그) 라이브러리 (8) | 2019.04.02 |
| [안드로이드] 기억노트 - 안드로이드 리스트뷰 (ListView) 공부 기록 (0) | 2019.03.28 |
| [안드로이드] 인터넷 연결 상태 확인하는 방법 및 간단예제(2020) (2) | 2019.03.28 |
| [안드로이드] SQLiteDatabase와 SQLiteOpenHelper 사용법 예제 (2) | 2019.03.28 |


