250x250
Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 안드로이드 sunflower
- 막내의막무가내 SQL
- 막내의막무가내
- 막내의막무가내 플러터
- 2022년 6월 일상
- 막내의막무가내 목표 및 회고
- 막내의막무가내 코틀린
- 막내의막무가내 프로그래밍
- 프래그먼트
- 막내의막무가내 일상
- 막내의막무가내 안드로이드
- flutter network call
- 안드로이드
- 부스트코스
- 막내의막무가내 안드로이드 코틀린
- 주엽역 생활맥주
- 막내의막무가내 코틀린 안드로이드
- 프로그래머스 알고리즘
- 막내의 막무가내
- 막내의막무가내 안드로이드 에러 해결
- 막무가내
- 부스트코스에이스
- 막내의 막무가내 알고리즘
- 막내의막무가내 알고리즘
- Fragment
- 막내의막무가내 코볼 COBOL
- 안드로이드 Sunflower 스터디
- 막내의막무가내 플러터 flutter
- 막내의막무가내 회고 및 목표
- 막내의막무가내 rxjava
Archives
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[안드로이드] Scrollview 와 맨아래에 고정 Button 구현 본문
728x90
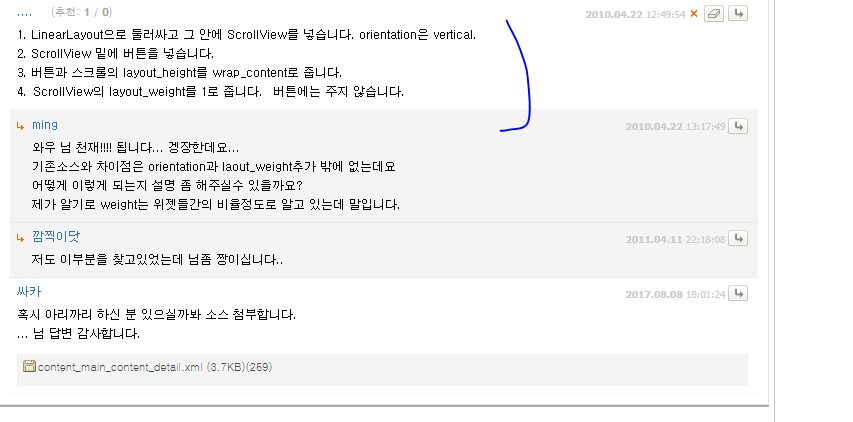
https://www.androidpub.com/277645
Scrollview 와 맨아래에 고정 Button 구현
안녕하세요 의외로 잘 안되는 부분이 있어 문의 드립니다. xml에서 맨아래 고정Button하나를 제외하고 윗부분은 Scrollview로 만들고 싶습니다. ...
www.androidpub.com
나중에 또 사용 시 볼려고 포스팅합니다.
위 사이트 참고

하단 고정 버튼쪽은 콘스트레인트 레이아웃으로 만들었습니다.
</ScrollView>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<View
android:id="@+id/view_bottom"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/colorVileLineF7F7F7"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/text_free_lodge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="2dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/iv_date_select"
app:srcCompat="@drawable/ic_free_lodge" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tv_bottom_lodge_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@id/iv_date_select"
app:layout_constraintStart_toStartOf="parent"
tools:text="1박, 일손 4시간" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_date_select"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/view_bottom"
app:srcCompat="@drawable/button_date_select" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
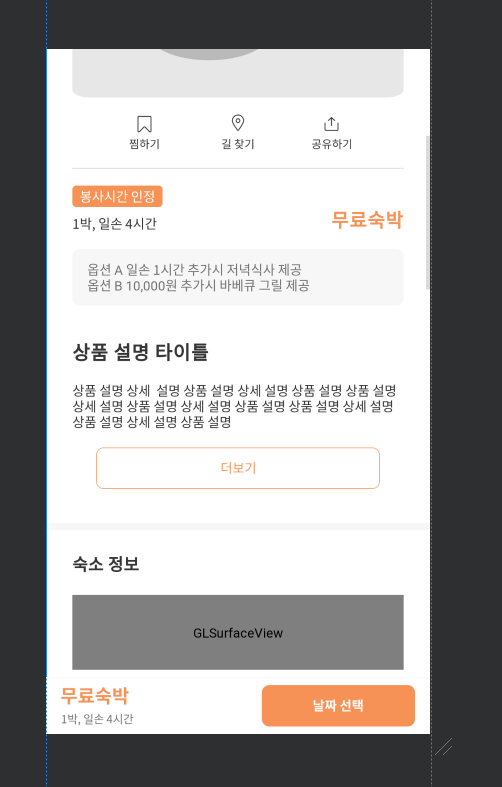
[결과 화면]

댓글과 공감은 큰 힘이 됩니다. !
728x90
'안드로이드' 카테고리의 다른 글
Comments



