| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 플러터
- 안드로이드
- 2022년 6월 일상
- 프래그먼트
- 막내의막무가내
- 안드로이드 sunflower
- 막내의막무가내 목표 및 회고
- 막내의 막무가내
- 막무가내
- 막내의막무가내 회고 및 목표
- 막내의막무가내 rxjava
- Fragment
- 막내의막무가내 안드로이드
- 프로그래머스 알고리즘
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 코틀린
- 막내의막무가내 SQL
- flutter network call
- 막내의막무가내 안드로이드 에러 해결
- 안드로이드 Sunflower 스터디
- 막내의막무가내 플러터 flutter
- 주엽역 생활맥주
- 막내의 막무가내 알고리즘
- 부스트코스에이스
- 부스트코스
- 막내의막무가내 알고리즘
- 막내의막무가내 일상
- 막내의막무가내 프로그래밍
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[Flutter] Udemy 플러터 강의 섹션 5 학습 (I Am Poor - App Challenge) 본문
[Flutter] Udemy 플러터 강의 섹션 5 학습 (I Am Poor - App Challenge)
막무가내막내 2021. 8. 17. 22:06

[이전학습]
https://youngest-programming.tistory.com/606
[Flutter] Udemy 플러터 강의 섹션 4 학습 (학습예정)
[이전학습] https://youngest-programming.tistory.com/604 [Flutter] Udemy 플러터 강의 섹션 3 학습 (학습중) https://www.udemy.com/course/flutter-bootcamp-with-dart/learn/lecture/14481952#overview 안젤..
youngest-programming.tistory.com
[참고]
https://www.udemy.com/course/flutter-bootcamp-with-dart/
The Complete 2021 Flutter Development Bootcamp with Dart
Officially created in collaboration with the Google Flutter team.
www.udemy.com
https://github.com/mtjin/flutter-practice
GitHub - mtjin/flutter-practice: Learning About Flutter (플러터 공부)
Learning About Flutter (플러터 공부). Contribute to mtjin/flutter-practice development by creating an account on GitHub.
github.com
[34. What are App Challenges?]
앱 챌린지란 앞으로 강의에서 한단계씩 더 배워나가고 이전에 배운것들을 복습할건데 배운 내용을 바탕으로 저 만의 앱을 실습해보는 프로그램이라고 합니다. 앞으로 배운내용을 바탕으로 이러한 과제형식(?)의 앱 챌린지를 하는 것 같습니다. ㅎㅎ
다음은 무료 아이콘이나 이미지를 얻거나 만들 수 있는 사이트들을 추천해주셨습니다 :)
https://icons8.com/illustrations
Free Clip Art Images & Vector Illustrations For Your Website
icons8.com
Download Free Vector Art, Stock Photos & Stock Video Footage
Explore royalty-free vectors, clipart graphics, icons, stock photos, stock videos, backgrounds, patterns, banners, and designs from artists around the world!
www.vecteezy.com
I Am Poor 즉 '난 가난하다' 의 주제에 맞는 자율 프로젝트를 만들어보았습니다.
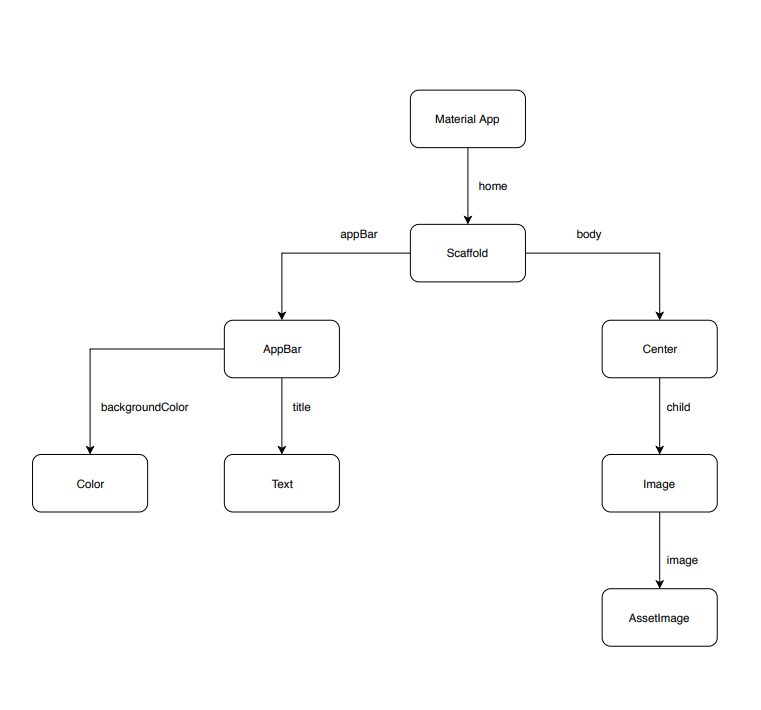
다만 배운내용을 바탕으로 제작을 하기 때문에 안젤라선생님께서 이번 프로젝트의 앱 구조를 미리 정해주셨고 다음과 같습니다.

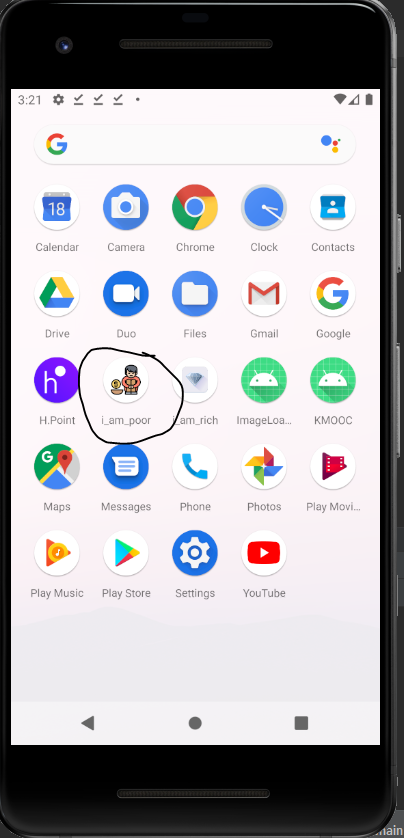
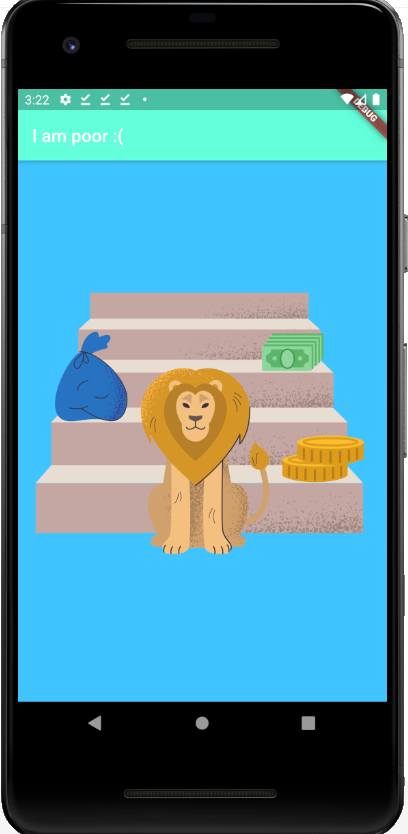
위 구조를 구조를 바탕으로 다음과 같이 코드와 결과를 만들었습니다. ㅎㅎ
코드는 메인만 작성해놓겠습니다
프로젝트 자세한 사항은 아래 깃허브 주소를 참고해주세요!
https://github.com/mtjin/flutter-practice/tree/main/i_am_poor/i_am_poor
GitHub - mtjin/flutter-practice: Learning About Flutter (플러터 공부)
Learning About Flutter (플러터 공부). Contribute to mtjin/flutter-practice development by creating an account on GitHub.
github.com
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
backgroundColor: Colors.lightBlueAccent,
appBar: AppBar(
title: Text('I am poor :('),
backgroundColor: Colors.tealAccent,
),
body: Center(
child: Image(
image: AssetImage('images/pale-bank-1.png'),
),
),
),
));
}

https://www.appbrewery.co/p/newsletter
Newsletter
Ok, guys, we've been bad. We've been busy recruiting more robots at the App Brewery and neglected you The L.A.B. Report Learn 5 new things every month. This is our free monthly newsletter for learner developers, lovingly curated by hand. It's designed t
www.appbrewery.co
추가로 안젤라 선생님께서 추천하신 Newsletter 인데 가끔 들어가보면 좋을 것 같습니다 :)

댓글과 공감은 큰 힘이 됩니다. 감사합니다. !!!
[다음 학습]
https://youngest-programming.tistory.com/609
[Flutter] Udemy 플러터 강의 섹션 6 학습 (MiCard - How to Build Beautiful UIs with FlutterWidgets)
[이전학습] https://youngest-programming.tistory.com/607 [Flutter] Udemy 플러터 강의 섹션 5 학습 (I Am Poor - App Challenge) [이전학습] https://youngest-programming.tistory.com/606 [Flutter] Udemy..
youngest-programming.tistory.com
'플러터(Flutter) & Dart' 카테고리의 다른 글
| [플러터] Flutter 참고하면 좋은 사이트 모음 (0) | 2021.08.24 |
|---|---|
| [Flutter] Udemy 플러터 강의 섹션 6 학습 (MiCard - How to Build Beautiful UIs with FlutterWidgets) (0) | 2021.08.19 |
| [Flutter] Udemy 플러터 강의 섹션 4 학습 (Running Your App on a Physical Device) (0) | 2021.08.17 |
| [Flutter] Udemy 플러터 강의 섹션 3 학습 (I Am Rich - How to Create Flutter Apps FromScratch) (0) | 2021.08.14 |
| [Flutter] 플러터 공부 및 정리 (공부 예정) (2) | 2021.01.15 |




