| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 막무가내
- 막내의막무가내 목표 및 회고
- 안드로이드 sunflower
- 막내의막무가내 회고 및 목표
- 막내의막무가내 rxjava
- 막내의막무가내
- 막내의막무가내 안드로이드 코틀린
- 막내의막무가내 SQL
- flutter network call
- 막내의막무가내 플러터 flutter
- 프래그먼트
- 막내의 막무가내 알고리즘
- 막내의막무가내 알고리즘
- Fragment
- 막내의막무가내 프로그래밍
- 막내의막무가내 안드로이드
- 안드로이드 Sunflower 스터디
- 2022년 6월 일상
- 막내의막무가내 플러터
- 부스트코스에이스
- 막내의막무가내 일상
- 주엽역 생활맥주
- 안드로이드
- 프로그래머스 알고리즘
- 막내의막무가내 코틀린
- 부스트코스
- 막내의막무가내 코볼 COBOL
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내 안드로이드 에러 해결
- 막내의 막무가내
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[Flutter] Udemy 플러터 강의 섹션 9 학습 (Xylophone - Using Flutter and Dart Packages toSpeed Up Development) 본문
[Flutter] Udemy 플러터 강의 섹션 9 학습 (Xylophone - Using Flutter and Dart Packages toSpeed Up Development)
막무가내막내 2021. 9. 23. 20:44

[이전학습]
https://youngest-programming.tistory.com/621
[Flutter] Udemy 플러터 강의 섹션 8 학습 (학습중..) (Boss Level Challenge 1 - Magic 8 Ball)
[이전학습] https://youngest-programming.tistory.com/617 [Flutter] Udemy 플러터 강의 섹션 7 학습 (Dicee - Building Apps with State) 플러터에 대해 조금씩 학습하고 있습니다. 최근에는 연수때문에 시간이..
youngest-programming.tistory.com
[참고]
https://www.udemy.com/course/flutter-bootcamp-with-dart/
The Complete 2021 Flutter Development Bootcamp with Dart
Officially created in collaboration with the Google Flutter team.
www.udemy.com
https://github.com/mtjin/flutter-practice
GitHub - mtjin/flutter-practice: Learning About Flutter (플러터 공부)
Learning About Flutter (플러터 공부). Contribute to mtjin/flutter-practice development by creating an account on GitHub.
github.com
[74. Xylophone - A Simple Musical Instrument App]
간단한 음악 장비 앱을 만들거라고 합니다.
[75. What are Flutter & Dart Packages?]
플러터와 다트 패키지를 다음 사이트에서 찾고 프로젝트에 추가할 수 있습니다.
https://pub.dev/flutter/packages
Page 1 | Top Flutter packages
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter, AngularDart, and general Dart programs.
pub.dev
english_words 패키지를 검색하여 pubspec.yml 파일에 추가해주었습니다.
name: xylophone
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
english_words : ^3.1.5
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- assets/
패키지를 추가했으면 다음과 같이 import 하여 사용이 가능합니다.
nouns 에서 가장 마지막 단어를 볼 수 있습니다.
import 'package:english_words/english_words.dart';
import 'package:flutter/material.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Text(nouns.last),
),
),
);
}
}
[76. How to Play Sound Across Platforms]
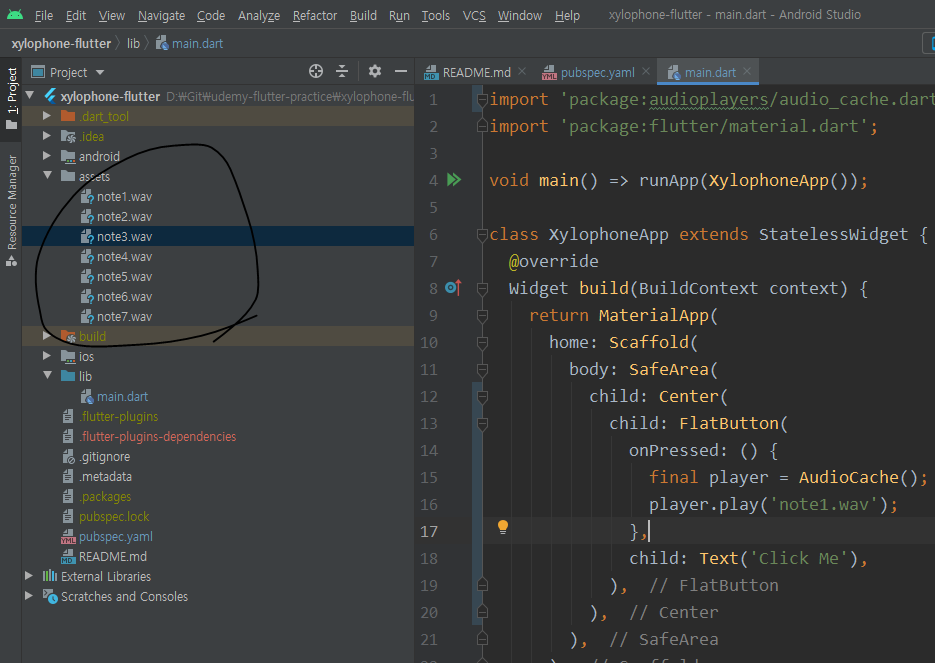
이전에 추가한 패키지는 지우고 이번 섹션의 본프로젝트인 오디오 관련 패키지를 추가하고 이 패키지에서 제공하는 기능을 통해 assets 폴더에 있는 wav음악파일을 재생시키는 코드를 작성해봤습니다.
여기서는 internet이 아닌 assets에 프로젝트 내부 음악을 재생시키는거라 audioplayers 패키지의 audio_cache.dart만 사용한것을 볼 수 있습니다. (+이 패키지에서는 인터넷에서 음악 가져오는 기능도 제공합니다.)
https://pub.dev/packages/audioplayers/install
audioplayers | Flutter Package
A Flutter plugin to play multiple audio files simultaneously
pub.dev
name: xylophone
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
audioplayers: ^0.10.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- assets/import 'package:audioplayers/audio_cache.dart';
import 'package:flutter/material.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Center(
child: FlatButton(
onPressed: () {
final player = AudioCache();
player.play('note1.wav');
},
child: Text('Click Me'),
),
),
),
),
);
}
}

[77. How to Play Multiple Sounds]
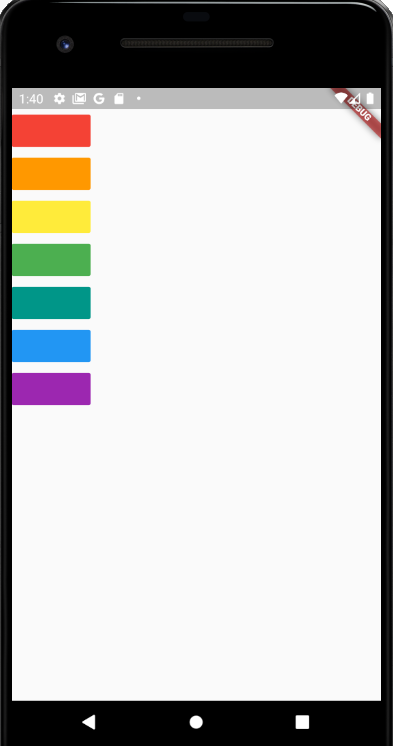
여러개의 사운드를 낼 수 있는 버튼을 구현했습니다.
함수를 사용하여 모듈화했습니다.
import 'package:audioplayers/audio_cache.dart';
import 'package:flutter/material.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatelessWidget {
void playSound(int soundNumber) {
final player = AudioCache();
player.play('note$soundNumber.wav');
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Column(
children: <Widget>[
FlatButton(
color: Colors.red,
onPressed: () {
playSound(1);
},
),
FlatButton(
color: Colors.orange,
onPressed: () {
playSound(2);
},
),
FlatButton(
color: Colors.yellow,
onPressed: () {
playSound(3);
},
),
FlatButton(
color: Colors.green,
onPressed: () {
playSound(4);
},
),
FlatButton(
color: Colors.teal,
onPressed: () {
playSound(5);
},
),
FlatButton(
color: Colors.blue,
onPressed: () {
playSound(6);
},
),
FlatButton(
color: Colors.purple,
onPressed: () {
playSound(7);
},
),
],
),
),
),
);
}
}
[78. [Dart] Functions - Part 2]
함수란 무엇인가에 대해 배웠습니다.
자바와 코틀린에서의 함수와 큰 차이점은 없었습니다.
[79. Updating the UI of Our App]
Expanded 위젯과 crossAxixAligment 정렬을 통해 UI를 업데이트하였습니다.
그리고 buildKey()로 UI그리는것을 모듈화 하였는데 아직 미완성단계입니다.
import 'package:audioplayers/audio_cache.dart';
import 'package:flutter/material.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatelessWidget {
void playSound(int soundNumber) {
final player = AudioCache();
player.play('note$soundNumber.wav');
}
void buildKey() {
Expanded(
child: FlatButton(
color: Colors.red,
onPressed: () {
playSound(1);
},
),
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(),
buildKey(),
buildKey(),
buildKey(),
buildKey(),
buildKey(),
buildKey(),
],
),
),
),
);
}
}
[80. [Dart] Functions - Part 3]
78에서 함수강의에 이어지는 함수강의 파트3입니다.
함수의 리턴에 대해 배웠습니다.
특이한점은 인자값을 넘겨줄때 매개변수명을 이용하여 인자값을 넘겨줄때는 매개변수를 {} 로 감싸야합니다.
이 예시는 다음 81 강의 코드를 참고하면 됩니다.
[82. Refactoring Our App]
79강의에서 미완성한 부분을 80에서 다트 함수에 대해 배우고 이를 적용하여 구현을 완료했습니다.
import 'package:audioplayers/audio_cache.dart';
import 'package:flutter/material.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatelessWidget {
void playSound(int soundNumber) {
final player = AudioCache();
player.play('note$soundNumber.wav');
}
// 매개변수명으로 인자를 넘길때는 {} 로 매개변수를 감싸줘야함
Expanded buildKey({Color color, int soundNumber}) {
return Expanded(
child: FlatButton(
color: color,
onPressed: () {
playSound(soundNumber);
},
),
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.purple, soundNumber: 1),
buildKey(color: Colors.yellow, soundNumber: 1),
buildKey(color: Colors.green, soundNumber: 1),
buildKey(color: Colors.teal, soundNumber: 1),
buildKey(color: Colors.blue, soundNumber: 1),
buildKey(color: Colors.purple, soundNumber: 1),
],
),
),
),
);
}
}
[83. [Dart] Arrow Functions]
다트의 Arrow Functions 에 대해 간략히 배웠습니다.
배운 내용을 바탕으로 buildKey()에 적용해봤습니다.
import 'package:audioplayers/audio_cache.dart';
import 'package:flutter/material.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatelessWidget {
void playSound(int soundNumber) {
final player = AudioCache();
player.play('note$soundNumber.wav');
}
// 매개변수명으로 인자를 넘길때는 {} 로 매개변수를 감싸줘야함
// Arrow Function 적용
Expanded buildKey({Color color, int soundNumber}) => Expanded(
child: FlatButton(
color: color,
onPressed: () {
playSound(soundNumber);
},
),
);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.purple, soundNumber: 1),
buildKey(color: Colors.yellow, soundNumber: 1),
buildKey(color: Colors.green, soundNumber: 1),
buildKey(color: Colors.teal, soundNumber: 1),
buildKey(color: Colors.blue, soundNumber: 1),
buildKey(color: Colors.purple, soundNumber: 1),
],
),
),
),
);
}
}

이상 섹션 9 학습을 완료했습니다.
댓글과 공감은 큰 힘이 됩니다. 감사합니다. !!
[다음강의]
https://youngest-programming.tistory.com/624
[Flutter] Udemy 플러터 강의 섹션 10 학습 (학습중...) (섹션 10: Quizzler -Modularising & Organising FlutterCode)
[이전학습] https://youngest-programming.tistory.com/623 [Flutter] Udemy 플러터 강의 섹션 9 학습 (Xylophone - Using Flutter and Dart Packages toSpeed Up Development) [이전학습] https://youngest-prog..
youngest-programming.tistory.com
'플러터(Flutter) & Dart' 카테고리의 다른 글
| [Flutter] Udemy 플러터 강의 섹션 11 학습 (Boss Level Challenge 2 - Destini) (0) | 2022.04.03 |
|---|---|
| [Flutter] Udemy 플러터 강의 섹션 10 학습 (섹션 10: Quizzler -Modularising & Organising FlutterCode) (0) | 2021.09.26 |
| [Flutter] Udemy 플러터 강의 섹션 8 학습 (Boss Level Challenge 1 - Magic 8 Ball) (0) | 2021.09.21 |
| [Flutter] Udemy 플러터 강의 섹션 7 학습 (Dicee - Building Apps with State) (2) | 2021.09.13 |
| [Flutter] 플러터 폰트 적용 안 되는 에러 (4) | 2021.09.10 |




