| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 막내의막무가내 코틀린 안드로이드
- 막내의막무가내
- 막내의막무가내 코틀린
- 안드로이드 sunflower
- 막내의막무가내 안드로이드 에러 해결
- 막내의막무가내 일상
- 안드로이드
- 막내의막무가내 목표 및 회고
- 막내의막무가내 안드로이드 코틀린
- 막무가내
- 2022년 6월 일상
- 막내의막무가내 프로그래밍
- 프로그래머스 알고리즘
- 막내의막무가내 안드로이드
- 주엽역 생활맥주
- 부스트코스
- 막내의막무가내 회고 및 목표
- 프래그먼트
- 막내의막무가내 알고리즘
- 막내의막무가내 SQL
- Fragment
- 막내의막무가내 rxjava
- 막내의 막무가내
- 막내의막무가내 플러터
- 막내의막무가내 플러터 flutter
- 막내의막무가내 코볼 COBOL
- flutter network call
- 부스트코스에이스
- 안드로이드 Sunflower 스터디
- 막내의 막무가내 알고리즘
- Today
- Total
막내의 막무가내 프로그래밍 & 일상
[팁] 티스토리 블로그 쿠팡 파트너스 광고 달기 -사이드바 배너, 상단 하단 다이나믹 배너, 중간 광고 삽입 - 본문
[팁] 티스토리 블로그 쿠팡 파트너스 광고 달기 -사이드바 배너, 상단 하단 다이나믹 배너, 중간 광고 삽입 -
막무가내막내 2022. 3. 20. 17:24

블로그 광고로 가장 유명한 플랫폼은 에드센스이고 수입도 가장 좋다.
그러나 난 정지 당했고 이것을 다시 풀 수 있는 방법은 절대로 없다. 우회해도 구글신이 다 찾아낸다... ㅠ
그래서 현재 애드핏, 클릭몬, 텐핑 광고를 사용하고 있는데 일일 조회수 1,000 기준 100원의 수익이 날까말까한다.
2년전 방문자 수가 더 적던 시절 에드센스 수입이 훨씬 더 크다.. (클릭 한번에 1,000원 이상 줄떄도 있었으니)
이번에 쿠팡 광고를 알게되어 추가해봤다.
-쿠팡광고는 해당 링크로 들어간 고객이 24시간 내에 쿠팡에서 구매한 금액의 3%를 수익으로 준다고 한다-
그래서 쿠팡광고를 티스토리 블로그에 적용하는 방법에 대해 포스팅해보려고 한다.
나도 블로그를 참고하면서 했지만 삽질도 있었고 없던 내용이라 스스로 해결한 것도 있어 이 포스팅이 누군가에게 도움이 되면 좋겠다.
1. 회원가입 및 로그인
https://partners.coupang.com/#affiliate/ws
Coupang Partners
쿠팡과 함께 수익을 창출해보세요
partners.coupang.com
먼저 당연히 쿠팡 파트너스에 회원가입을 하고 로그인을 해야한다.
만약 회원가입을 하신다면 추천인코드 AF9529519 부탁드립니다. ㅎㅎ
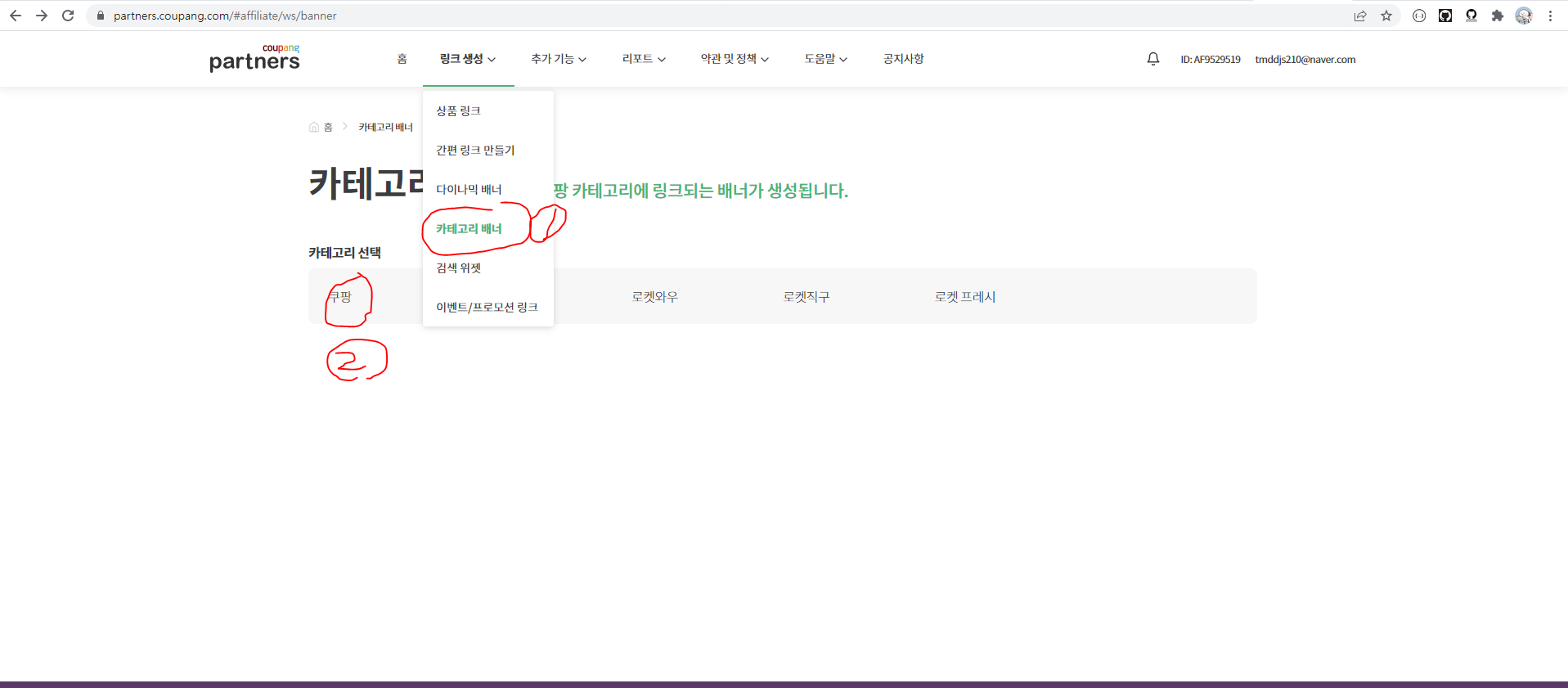
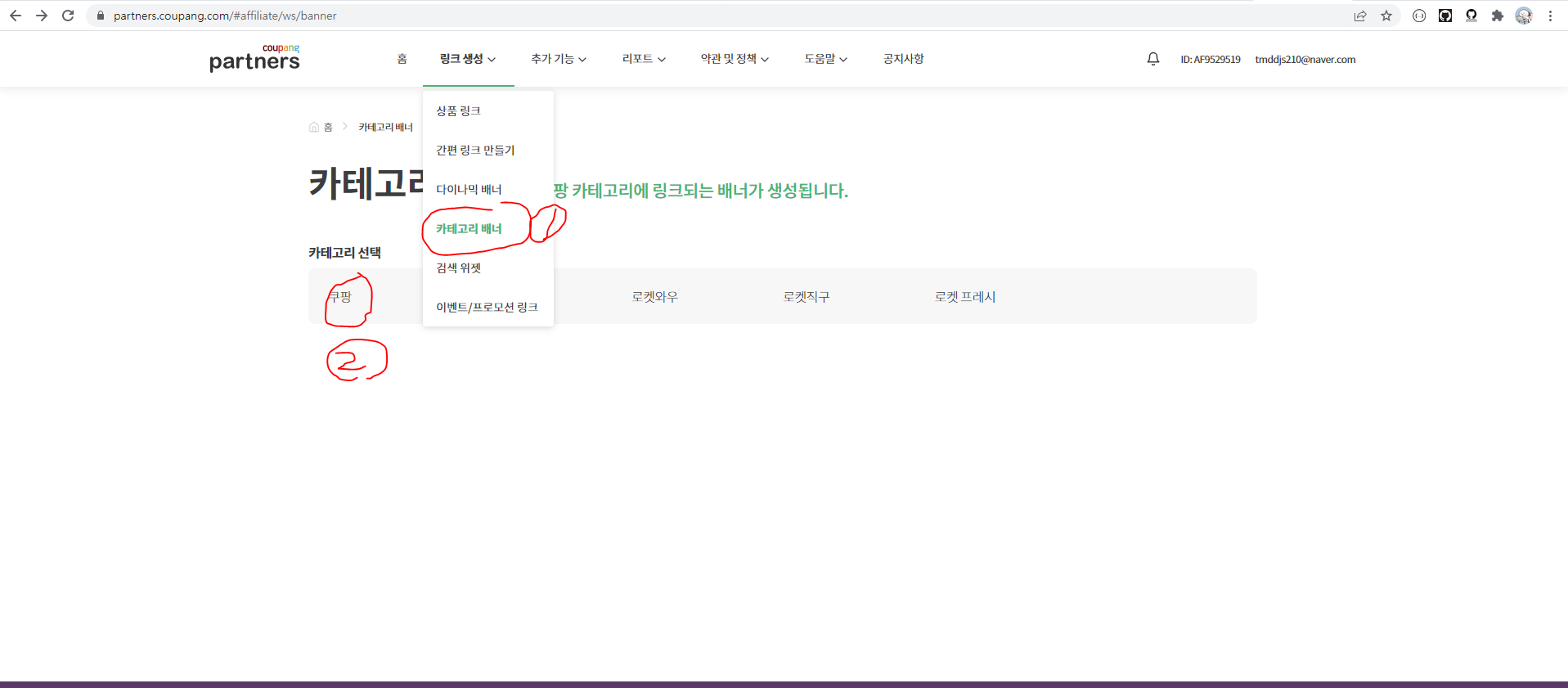
2. 카테고리 배너 광고 생성 및 사이드바에 적용

카테고리 배너 광고 생성은 위와 같이 들어가면 된다.

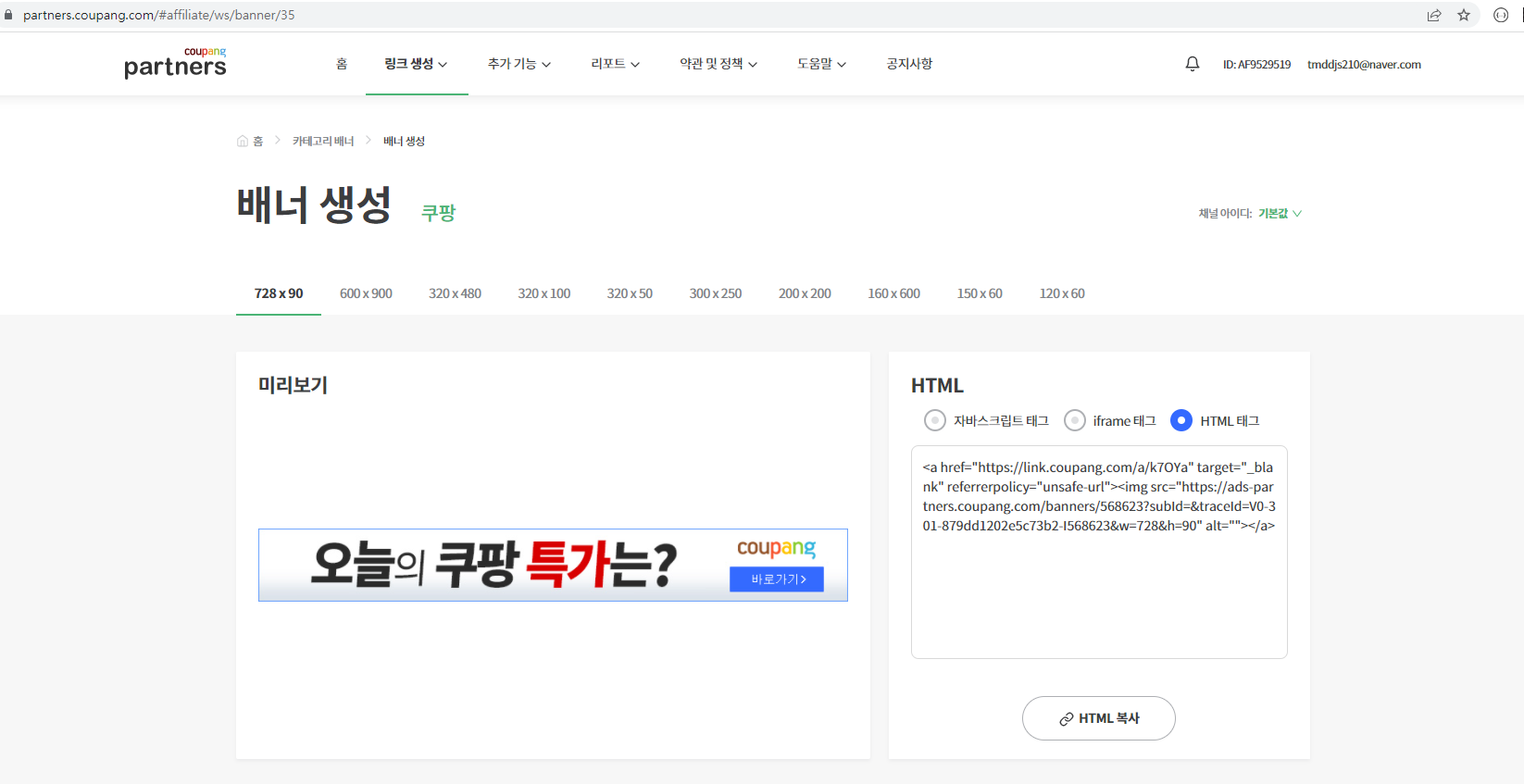
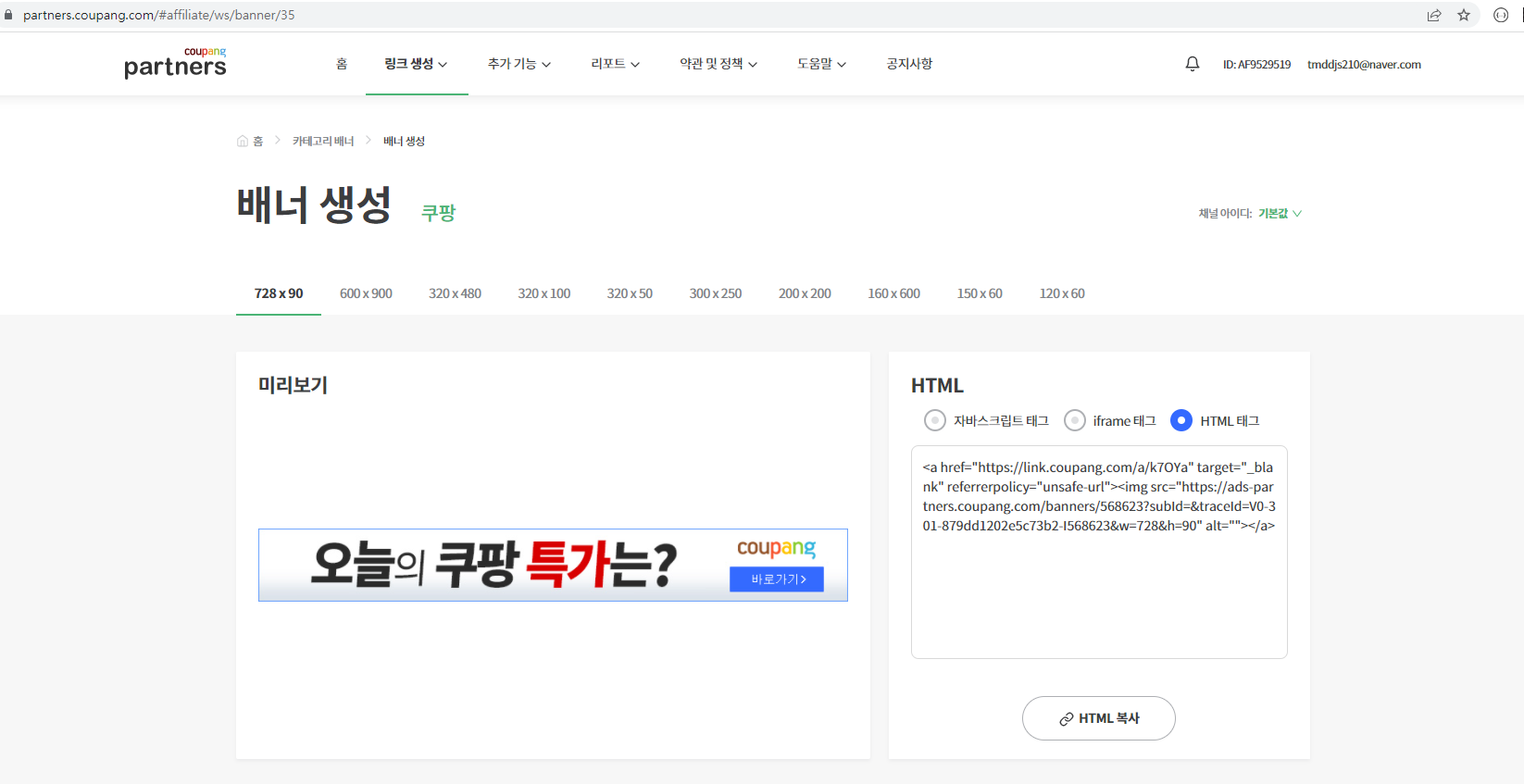
그럼 이렇게 쿠팡 배너 생성이 가능하고 HTML을 복사해준다.

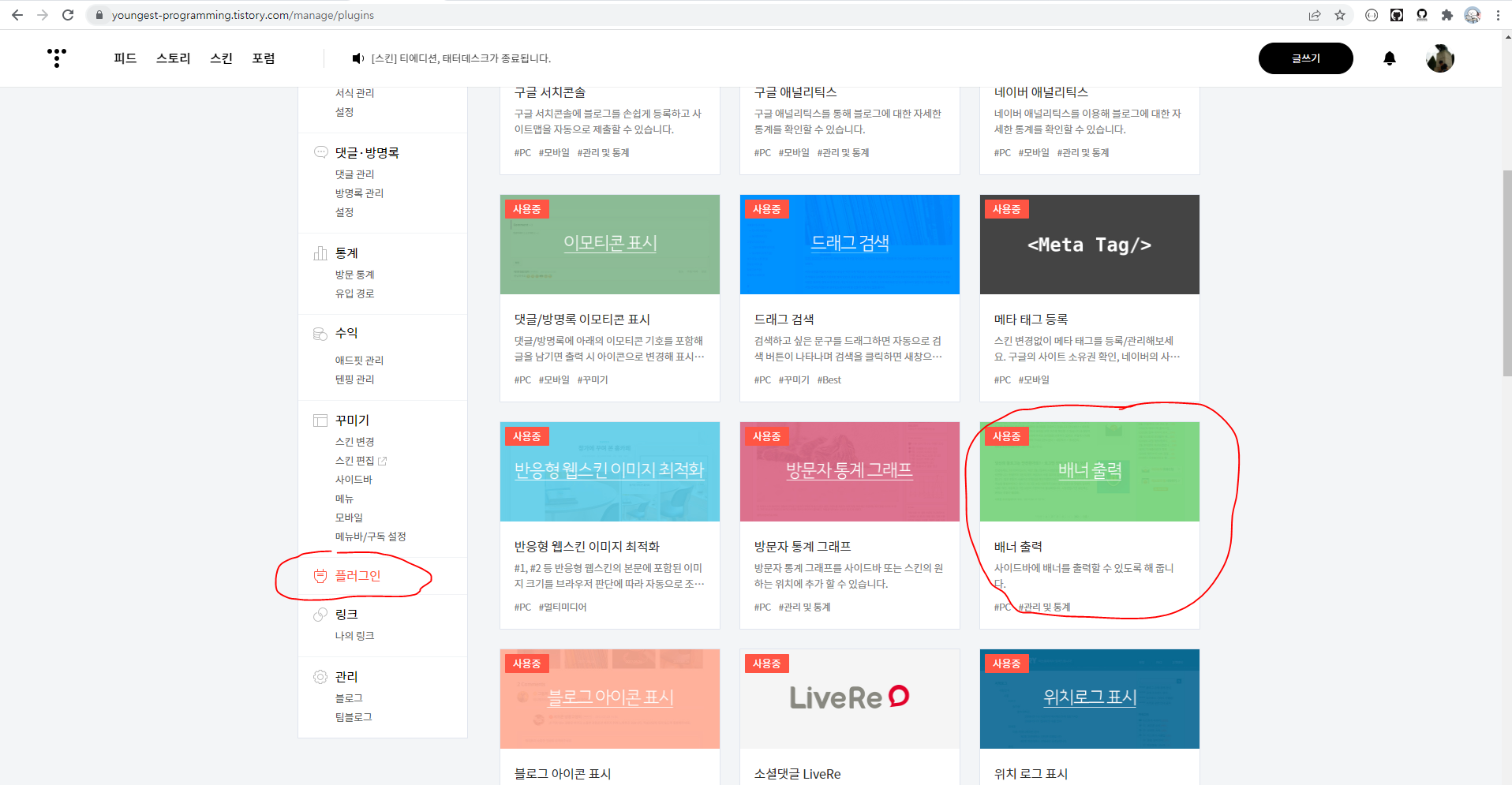
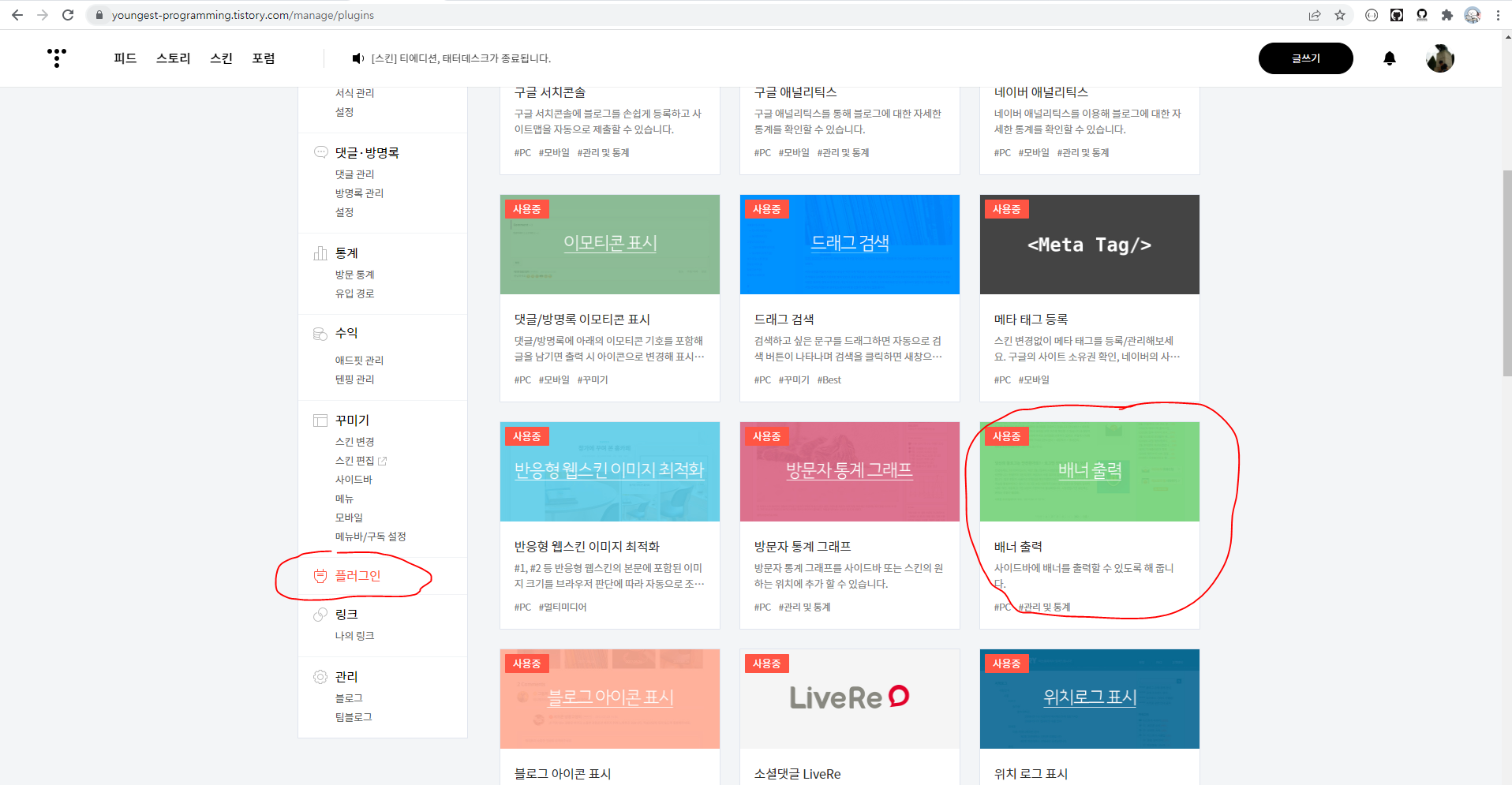
티스토리 블로그 설정에서 플러그인 - 배너출력을 활성화 시켜준다.

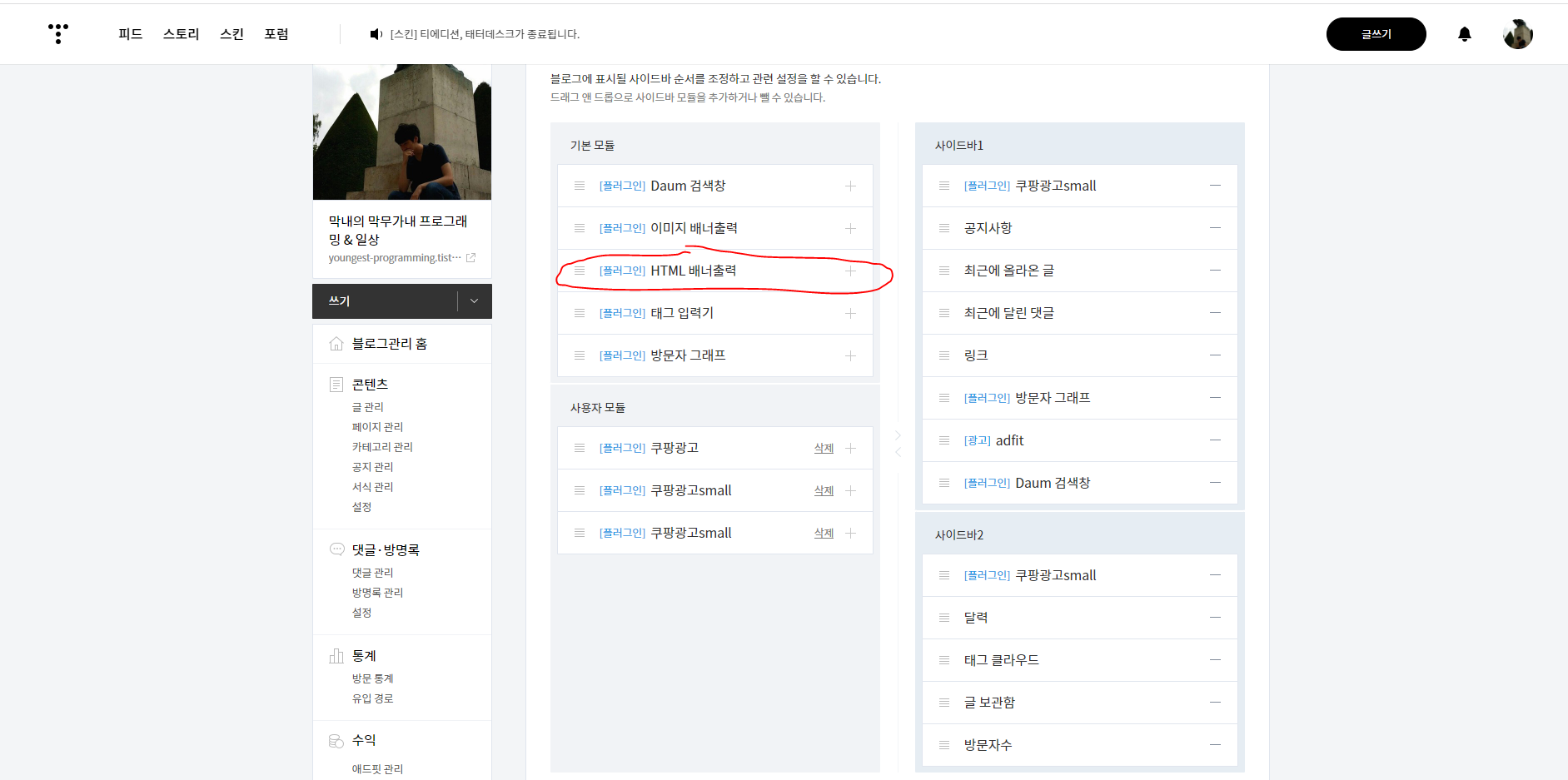
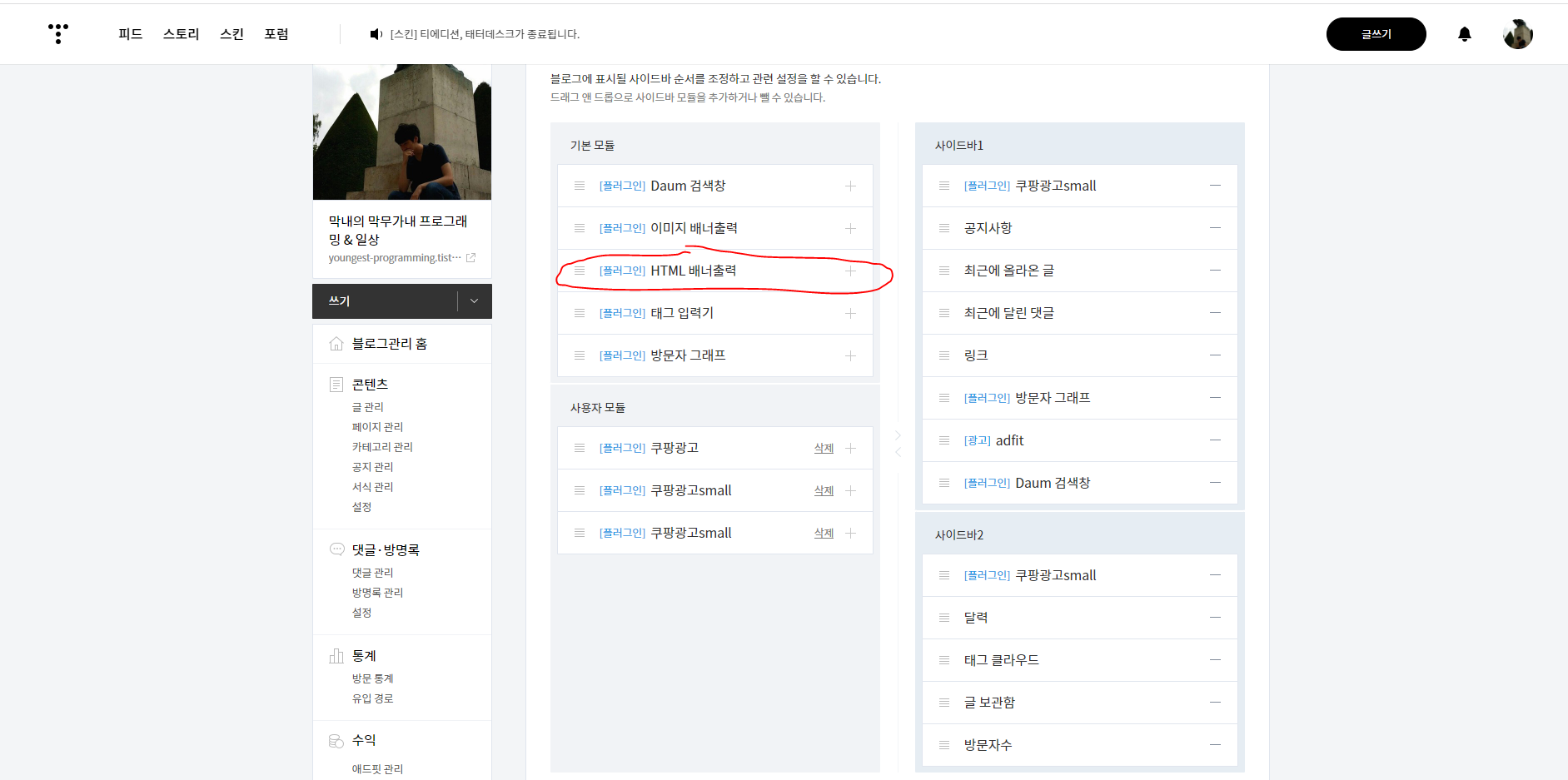
왼쪽 탭에 꾸미기-사이드바를 클릭하고 동그라미친 HTML 배너출력을 눌러 앞서 복사한 HTML문을 추가해주면 끝이다.

그럼 위와 같이 사이드바 메뉴에 쿠팡광고가 뜬다. (참고로 난 처음에 사이드바 배너를 추가했다가 쿠팡만 있으면 아무도 안들어갈것같아 추천기반의 다이나믹 배너로 바꿔서 다른 배너모양이 뜨는거다.)
3. 다이나믹 배너 광고 생성 및 포스팅 본문 상하단에 적용
쿠팡 파트너스에서 가장 많이 사용하는 배너중 하나이다.
데이터를 활용하여 고객 맞춤 광고 설정이 가능하고 크기도 자유롭게 설정이 가능하기 때문이다.

다이나믹 배너 탭으로 들어가서 배너 생성 버튼을 클릭해준다.
난 사이드바에 달 사이드배너와 본문 글 상하단에 추가할 다이나믹배너를 생성해주었다.
(2번에서 한 사이드바 배너대신 블로그 사이드바에 다이나맥 배너를 달았다. 하는방법은 똑같이하면 된다.)

상하단에 옆으로 늘어진 배너를 만들거면 702x200이 딱 보기에 적당하였다.
그리고 배너 타입과 배너 데이터는 추천기반으로 설정해주었다.
이 파트너스 코드를 자바스크립트 태그가 아닌 iframe 태그를 복사해준다. 주의!

복사를 했으면 꾸미기-스킨편집에 들어가 HTML을 편집해야한다.

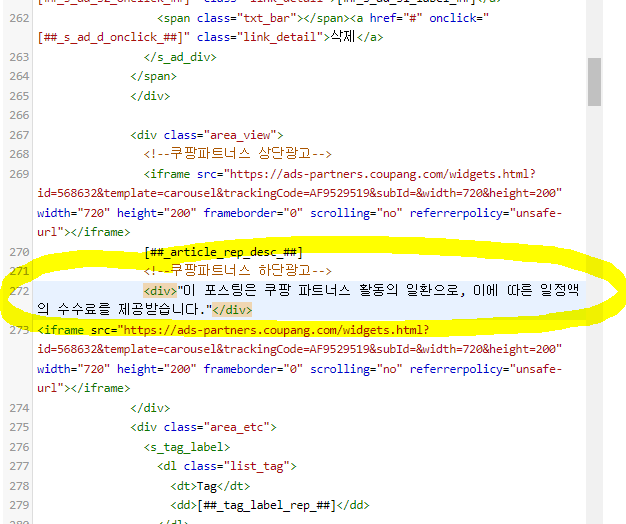
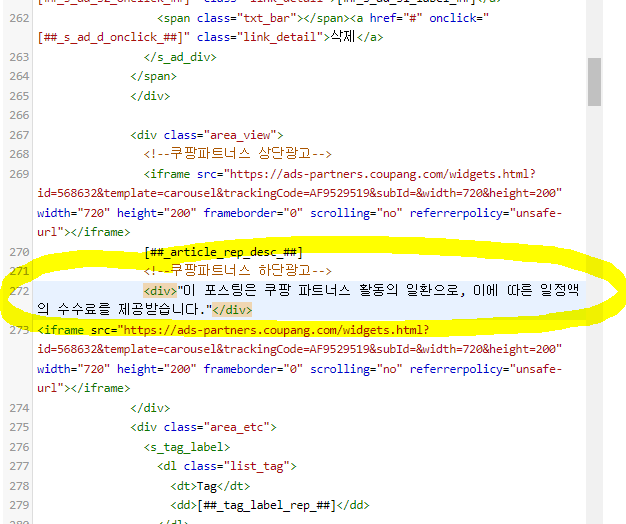
<div class ="area_view"> 쪽에 있는
블로그 광고로 가장 유명한 플랫폼은 에드센스이고 수입도 가장 좋다. 그러나 난 정지 당했고 이것을 다시 풀 수 있는 방법은 절대로 없다. 우회해도 구글신이 다 찾아낸다... ㅠ 그래서 현재 애드핏, 클릭몬, 텐핑 광고를 사용하고 있는데 일일 조회수 1,000 기준 100원의 수익이 날까말까한다. 2년전 방문자 수가 더 적던 시절 에드센스 수입이 훨씬 더 크다.. (클릭 한번에 1,000원 이상 줄떄도 있었으니) 이번에 쿠팡 광고를 알게되어 추가해봤다. -쿠팡광고는 해당 링크로 들어간 고객이 24시간 내에 쿠팡에서 구매한 금액의 3%를 수익으로 준다고 한다- 그래서 쿠팡광고를 티스토리 블로그에 적용하는 방법에 대해 포스팅해보려고 한다. 나도 블로그를 참고하면서 했지만 삽질도 있었고 없던 내용이라 스스로 해결한 것도 있어 이 포스팅이 누군가에게 도움이 되면 좋겠다. https://partners.coupang.com/#affiliate/ws Coupang Partners 쿠팡과 함께 수익을 창출해보세요 partners.coupang.com 먼저 당연히 쿠팡 파트너스에 회원가입을 하고 로그인을 해야한다. 만약 회원가입을 하신다면 추천인코드 AF9529519 부탁드립니다. ㅎㅎ 카테고리 배너 광고 생성은 위와 같이 들어가면 된다. 그럼 이렇게 쿠팡 배너 생성이 가능하고 HTML을 복사해준다. 티스토리 블로그 설정에서 플러그인 - 배너출력을 활성화 시켜준다. 왼쪽 탭에 꾸미기-사이드바를 클릭하고 동그라미친 HTML 배너출력을 눌러 앞서 복사한 HTML문을 추가해주면 끝이다. 그럼 위와 같이 사이드바 메뉴에 쿠팡광고가 뜬다. (참고로 난 처음에 사이드바 배너를 추가했다가 쿠팡만 있으면 아무도 안들어갈것같아 추천기반의 다이나믹 배너로 바꿔서 다른 배너모양이 뜨는거다.) 쿠팡 파트너스에서 가장 많이 사용하는 배너중 하나이다. 데이터를 활용하여 고객 맞춤 광고 설정이 가능하고 크기도 자유롭게 설정이 가능하기 때문이다. 다이나믹 배너 탭으로 들어가서 배너 생성 버튼을 클릭해준다. 난 사이드바에 달 사이드배너와 본문 글 상하단에 추가할 다이나믹배너를 생성해주었다. (2번에서 한 사이드바 배너대신 블로그 사이드바에 다이나맥 배너를 달았다. 하는방법은 똑같이하면 된다.) 상하단에 옆으로 늘어진 배너를 만들거면 702x200이 딱 보기에 적당하였다. 그리고 배너 타입과 배너 데이터는 추천기반으로 설정해주었다. 이 파트너스 코드를 자바스크립트 태그가 아닌 iframe 태그를 복사해준다. 주의! 복사를 했으면 꾸미기-스킨편집에 들어가 HTML을 편집해야한다. <div class ="area_view"> 쪽에 있는 를 기준으로 복사한 광고를 넣어주고 적용 버튼을 클릭하면 된다. 이거 위에 있으면 상단 밑에 있으면 하단 광고로 나온다. (참고로 홈화면이 아닌 포스팅 본문 상하단 광고이기 때문에 왼쪽 미리보기 화면에는 쿠팡 광고가 뜨지 않는다.) 그리고 쿠팡 광고 삽입시 위 그림처럼 수수료를 얻는다는 문구를 추가해야하는데 모든 포스팅에 다 적기 힘드므로 html에서 <div>로 모든 포스팅 하단에 자동으로 박아주도록 세팅하였다. 포스팅 본문 상단에 쿠팡광고가 잘 삽입되었음을 확인할 수 있다. 이번에는 블로그 글에 수동으로 광고를 삽입시키고 싶은 분을 위한 방법이다. 3번과 거의 비슷하다. 이것도 3번에서 생성한 같은 배너를 사용할건데 이번에는 iframe 태그를 복사한다. 블로그 설정에 콘텐츠-서식 관리를 클릭 후 서식쓰기 버튼을 누른다. 상단 우측에 기본모드라고 되있는 설정을 클릭 후 HTML로 변경해주고 앞서 복사한 광고 iframe 태그를 복사하여 글을 작성완료한다. 그리고 글을 작성하는 중간에 광고를 삽입하고 싶다면 위와 같이 ... 아이콘을 클릭하여 서식을 클릭해준다. 그럼 내가 작성한 광고 서식이 뜰거고 클릭해주면 된다. 그럼 위와 같이 스크립트 코드가 작성되고 포스팅을 작성완료하면 이 스크립트 위치에 광고가 보이게된다. 난 이 문장 밑에 광고를 중간 삽입 해봤다. 이상 티스토리 블로그에 쿠팡 광고를 삽입하는 방법에 대해 알아봤다. 도움이 되셨으면 좋겠다. 댓글과 공감은 큰 힘이 됩니다.!!! 
1. 회원가입 및 로그인
2. 카테고리 배너 광고 생성 및 사이드바에 적용





3. 다이나믹 배너 광고 생성 및 포스팅 본문 상하단에 적용







4. 다이나믹 배너 광고 생성 및 글 중간에 삽입







(참고로 홈화면이 아닌 포스팅 본문 상하단 광고이기 때문에 왼쪽 미리보기 화면에는 쿠팡 광고가 뜨지 않는다.)


그리고 쿠팡 광고 삽입시 위 그림처럼 수수료를 얻는다는 문구를 추가해야하는데 모든 포스팅에 다 적기 힘드므로 html에서 <div>로 모든 포스팅 하단에 자동으로 박아주도록 세팅하였다.

포스팅 본문 상단에 쿠팡광고가 잘 삽입되었음을 확인할 수 있다.
4. 다이나믹 배너 광고 생성 및 글 중간에 삽입
이번에는 블로그 글에 수동으로 광고를 삽입시키고 싶은 분을 위한 방법이다. 3번과 거의 비슷하다.

이것도 3번에서 생성한 같은 배너를 사용할건데 이번에는 iframe 태그를 복사한다.

블로그 설정에 콘텐츠-서식 관리를 클릭 후 서식쓰기 버튼을 누른다.
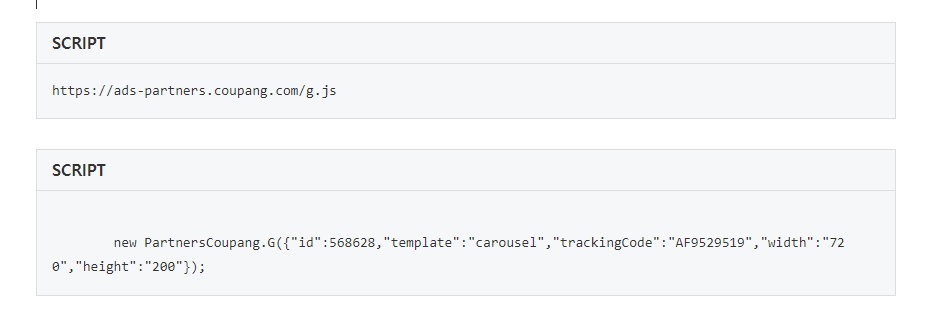
상단 우측에 기본모드라고 되있는 설정을 클릭 후 HTML로 변경해주고 앞서 복사한 광고 iframe 태그를 복사하여 글을 작성완료한다.


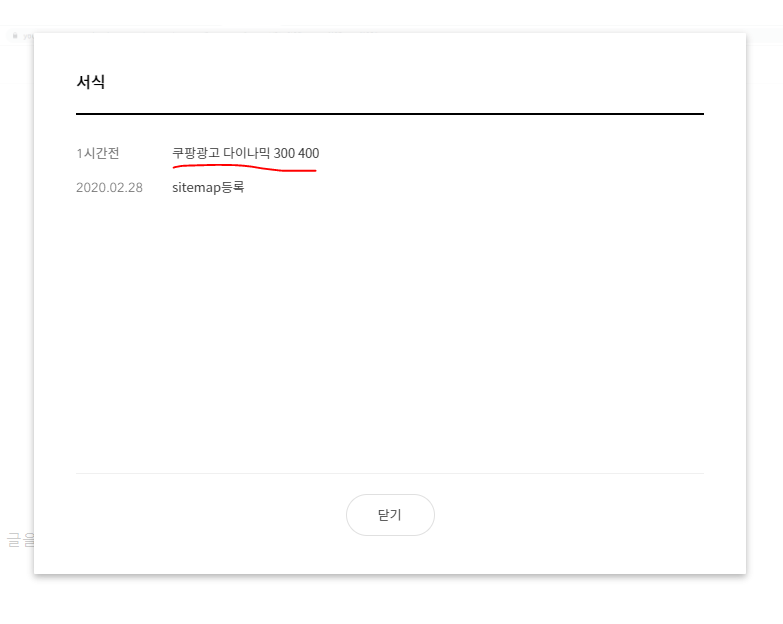
그리고 글을 작성하는 중간에 광고를 삽입하고 싶다면 위와 같이 ... 아이콘을 클릭하여 서식을 클릭해준다.

그럼 내가 작성한 광고 서식이 뜰거고 클릭해주면 된다.

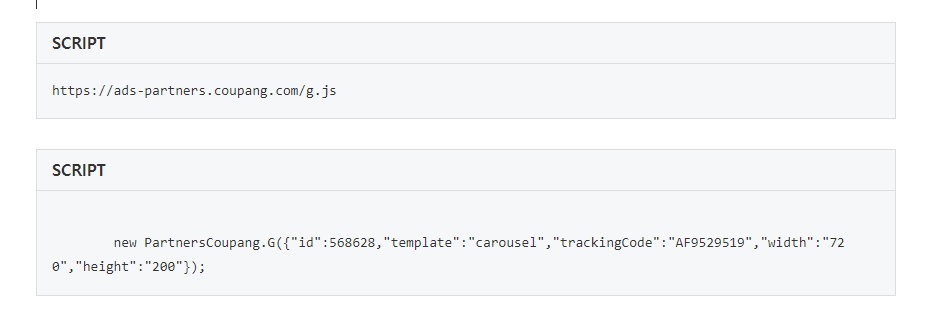
그럼 위와 같이 스크립트 코드가 작성되고 포스팅을 작성완료하면 이 스크립트 위치에 광고가 보이게된다.
난 이 문장 밑에 광고를 중간 삽입 해봤다.
이상 티스토리 블로그에 쿠팡 광고를 삽입하는 방법에 대해 알아봤다.
도움이 되셨으면 좋겠다.

댓글과 공감은 큰 힘이 됩니다.!!!
'일상 > 제품후기 & 팁' 카테고리의 다른 글
| [리뷰] 파리바게트 병 음료수 맛 후기 (0) | 2022.04.06 |
|---|---|
| [제품후기] 홈트레이닝 턱걸이 구매 후기 -헬스럽 임팩트 치닝디핑 가정용 철봉 실내 턱걸이- (2) | 2022.02.26 |
| [제품후기] 갤럭시 워치4 (Galaxy Watch4) 구매 후기 (11) | 2021.10.22 |
| [일상] 뇌가 섹시해지는 책 - 도미니크 오브라이언의 기억력 연습 노트- (2) | 2021.04.12 |
| [일상] 커블체어 후기 (허리교정 의자) (2) | 2021.02.01 |




